## **下載**
今天在寫自己的雲筆記項目時,使用了百度的ueditor,其中遇到了一些問題,記錄一下。
首先我們先下載百度ueditor ,官網` http://ueditor.baidu.com/website/download.html ` ,我下載的是php版本的
## 文件目錄
我項目框架是`vue-cli`,
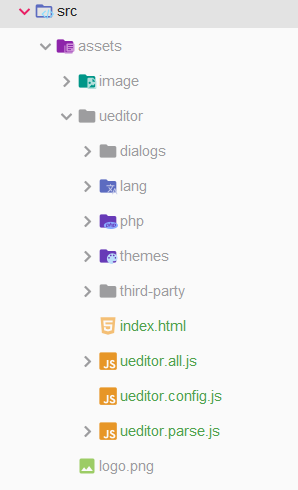
1、將下載下來的文件解壓放在`src`下載`assert`文件夾下,目錄如下:

2、vue組件
在`components`中新建組件`ue.vue`,代碼如下
<template>
<div>
<script id="container" name="content" style="width:100%;" type="text/plain">
這裏寫你的初始化內容
</script>
</div>
</template>
<script>
import '../../assets/ueditor/ueditor.config.js';
import '../../assets/ueditor/ueditor.all.min.js';
import '../../assets/ueditor/lang/zh-cn/zh-cn.js';
import '../../assets/ueditor/ueditor.parse.min.js';
import '../../assets/ueditor/themes/default/css/ueditor.css';
export default {
name: "UE",
data(){
return{
editor:{},
config:{
initialFrameWidth: null,
initialFrameHeight: 600
}
}
},
mounted() {
const _this=this;
console.log(window.UEDITOR_HOME_URL);
this.editor=window.UE.getEditor('container',this.config);
this.editor.addListener("ready", function () {
_this.editor.setContent("11111");
});
},
destroyed() {
this.editor.destory();
}
}
</script>
<style scoped>
</style>
其中遇到的問題就是,在百度的時候,都沒有提有引入css文件,然後造成的結果就是編輯器沒有樣式。需要我們手動引入樣式。
