現在網上的教材都是老版本的,現在的版本並沒有Drag Panel Contents腳本,所以我對着現在的DEMO琢磨出了實現方法
第一,創建NGUI ui,其他組件不必創建,我只要NGUI這個攝影機,將這個NGUI設置爲2D層,下面子組件都屬於2D層
創建Scroll View,之後在下面創建Grid把他裏面的腳本去掉,添加UICenterOnChild這個腳本,之後在Grid下面創建你要用的組件,在這些組件上添加UIDrag Scroll View和UICenter On Click 還有Box Collider,碰撞器這個大小要和組件一樣大,到這裏就可以滑動了。
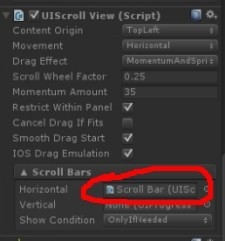
之後弄滑動條,滑動條在精靈裏可以直接創建Scroll Bar這個組件,
這個地方添加這個腳本,之後就實現了跟蹤滑動條了。