來自:https://www.zhihu.com/question/21758700
鏈接:https://www.zhihu.com/question/21758700/answer/21687597
來源:知乎
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
聲明看到各種微博、微信公衆號隨意轉載,甚至加上自家的水印,特此聲明—— 僅允許個人學習目的帶源鏈接及作者轉載使用,謝謝!聲明
以下爲原文:
===============排版篇==================
給他人發送excel前,請儘量將光標定位在需要他人首先閱覽的位置,例如Home位置(A1),例如結論sheet,長表儘量將位置定位到最頂端
有必要的時候請凍結首行;沒必要但可追究的內容,可以隱藏處理
行標題、列標題加粗,適當處理文字顏色、填充顏色,利人利己,可參見:Excel 中的顏色要怎麼搭配,視覺上更能接受且區分度高? - 設計
佔用空間比較小的表格,可以放置在左上角,但留空A列和1行,並給表格加上合適的框線,觀感很不錯哦~
同類型數據的行高、列寬、字體、字號,求你儘量一致,非要逼死強迫症嗎!
定義好比較標準的格式,例如百分比預留幾位小數,手機號的列寬設置足夠,時間顯示儘量本土化...
不要設置其他電腦沒有的字體,除非這個表格就在這一臺電腦使用...
參考一些官方的模板,例如OfficePLUS,微軟Office官方在線模板網站!,再例如Mac端excel打開就顯示的各種模板,很多清單或者規劃類的excel我都直接用這裏面的,不需要重新設計
===============操作篇==================
Alt+Enter在表格內換行,樓上有提到
Ctrl+Shift+上/下,選擇該列所有數據,當然加上左右可選擇多列
Ctrl+上/下,跳至表格最下方
Ctrl+C/V,不僅僅複製表格內容,也可以複製格式和公式!
Ctrl+D/R,複製上行數據/左列數據
還有個很好用的單元格格式轉換,推薦大家用熟
<img src="https://pic1.zhimg.com/11eda8287bf2c3d7592bc36d01d5ca58_b.jpg" data-rawwidth="364" data-rawheight="193" class="content_image" width="364">
(有點不清晰...當初偷懶直接把圖片截到印象筆記的...)
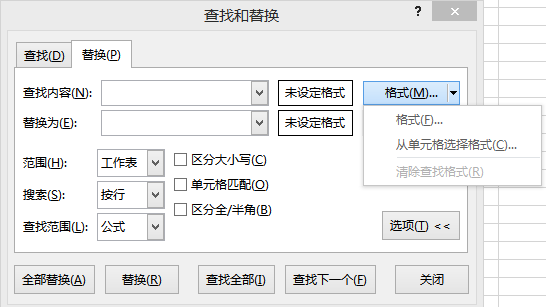
Ctrl+F/H的查找、替換,點擊“選項”,可以替換某種格式等等,另一片天地有木有!
<img src="https://pic2.zhimg.com/b3f8cd32c17feff1bf0a4f62b16ca629_b.jpg" data-rawwidth="546" data-rawheight="307" class="origin_image zh-lightbox-thumb" width="546" data-original="https://pic2.zhimg.com/b3f8cd32c17feff1bf0a4f62b16ca629_r.jpg">
F4,對,你沒看錯,就是F4!重複上一步操作,比如,插入行、設置格式等等頻繁的操作,F4簡直逆天!
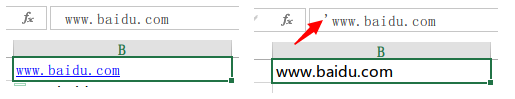
‘(分號後面那個) 比如輸入網址的時候,一般輸入完會自動變爲超鏈接,在網址前輸入’就解決咯
<img src="https://pic1.zhimg.com/1af94640d1a09f1eec3d7a253aebaa94_b.jpg" data-rawwidth="515" data-rawheight="99" class="origin_image zh-lightbox-thumb" width="515" data-original="https://pic1.zhimg.com/1af94640d1a09f1eec3d7a253aebaa94_r.jpg">
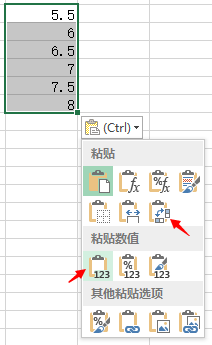
複製,選擇性粘貼裏面有幾個非常好用的——僅值,轉置(個人推薦用transpose公式)
<img src="https://pic1.zhimg.com/ee4463d783aaa3d94a30f5cb37fd66d0_b.jpg" data-rawwidth="212" data-rawheight="345" class="content_image" width="212">
公式裏面切換絕對引用,直接點選目標,按F4輪流切換,例如A1,$A$1,$A1,A$1
快速填充能取代大部分有簡單規律的分列、抽取、合併的工作
===============公式篇==================
if、countif、sumif、countifs、sumifs,這幾個一起學,用於條件計數、條件求和
max、min、large,這幾個一起,用於簡單的數據分析
rand、randbetween,這倆一起,用於生成隨機數,也可以用於生成隨機密碼(用rand配合char可生成中英文大小寫隨機的)
定位類型的函數:MID、SEARCH、LEN、LEFT、RIGHT一起學吧,簡單但異常實用
四捨五入個人偏好用round函數,舉個簡單例子,一列數據,2.04、2.03並求和,顯示保留1位小數,你會在界面上看到2.0、2.0,求和卻是4.1,表格打印出來會比較讓人難理解
subtotal:用於對過濾後的數據進行彙總分析
sumproduct:返回一個區域的乘積之和,不用A1*B1之後再下拉再求和
Vlookup函數,這個不多說了,神器;另外推薦lookup函數:LOOKUP(1,0/(條件),查找數組或區域)
offset函數,常用於配合其他函數使用,例如想將10*20的表中的每行復製成3行按原順序變成30行:=OFFSET($A$1,INT((ROW(A1)-1)/3),COLUMN(A1)-1,1,1) 下拉,由於不用到列,所以等同於=OFFSET($A$1,INT((ROW(A1)-1)/3),0),我當初是這麼做筆記的....:=(A1,向下偏移(向下取整(行數-1)/3),向右偏移0)
text,例如19880110 text(A1,"0-00-00"),轉爲1988-01-10,用法很多
weekday,讓你做時間計劃表什麼的時候,把日期轉爲“星期X”
column(目標單元格),返回目標單元格所在列數,有時候真的很好用...還有
推薦的columns
transpose(目標區域),神奇的轉置,把行變成列,把列變成行...
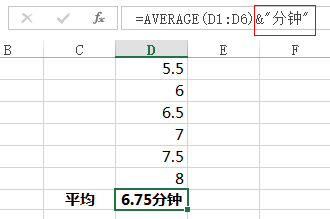
&,可在目標單元格後面增加某些字符,偶爾用(我這種強迫患者用的是concatenate公式,我特麼有病!)
<img src="https://pic4.zhimg.com/6bbabe0e3142c5083bdeded646c4e503_b.jpg" data-rawwidth="330" data-rawheight="219" class="content_image" width="330">
數組,雖然複雜,但是有的公式配上數組簡直爽爆
多百度,例如曾經碰到一個難題,把X分X秒,轉爲X秒,例如172分52秒,百度半天得到的公式:=IF( IFERROR( FIND( "分", $E2 ), 0) > 0, LEFT( $E2, FIND( "分", $E2 ) - 1 ) * 60 + IFERROR( MID( $E2, FIND( "分",$E2 ) + 1, FIND( "秒", $E2 ) - FIND( "分", $E2 ) - 1 ), 0 ), LEFT( $E2, FIND( "秒", $E2 ) - 1 ) * 1 ) 度娘很厲害的(評論裏面直接用=TEXT(SUBSTITUTE(SUBSTITUTE("00:"&A1,"秒",""),"分",":"),"[s]"),把文本轉爲時分秒的標準格式再轉秒,確實是更好的方法)
===============圖表篇================
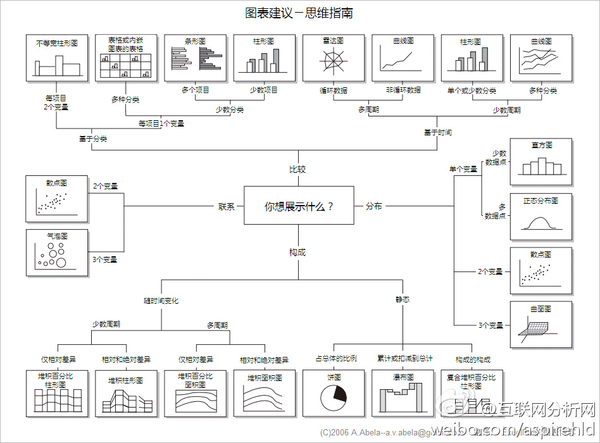
不同的場景請用不同的圖,轉個非常精髓的圖:
<img src="https://pic1.zhimg.com/v2-06b9f3bbd478ee6158a7e50030f9eccc_b.png" data-rawwidth="600" data-rawheight="443" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic1.zhimg.com/v2-06b9f3bbd478ee6158a7e50030f9eccc_r.png">
數據透析表、數據透析圖,嗯嗯,推薦的人太多了...
圖表設計——佈局,靈活運用好多類數據時的“次座標軸”
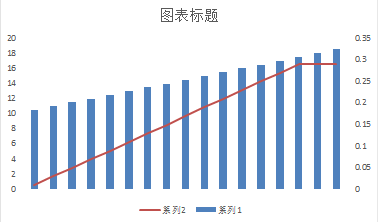
選擇數據——右鍵——更改圖標類型,靈活在一張表上結合起來柱狀圖和折線圖
<img src="https://pic4.zhimg.com/e121b8bbab0b34a94c3896cff4835ccb_b.jpg" data-rawwidth="378" data-rawheight="222" class="content_image" width="378">
===============技巧篇=================
數據——分列,將列內的數據拆分成多列,比如“XXX省XXX市”,拆成省、市兩列,“XX小時XX分鐘”拆成時、分兩列,可以按照寬度、文本、標點等作爲界定進行拆分,非常多的場景會使用到,請優先學會...
如果你不是靠excel吃飯,請不用那麼geek,而是學會excel的邏輯——配合簡單的公式、排序、替換、if等全局操作能得出的結果,不一定非要用一個長公式然後下拉,舉例:
如何將無規律的一列上下翻轉?——創建一列,標上1、2、3……,下拉,以該列爲主排序,改升序爲降序,擴展目標列,得到結果,之後可以刪掉創建的輔助排序列
如何將目標區域的每一行數據下面插入一條空行?
——創建一列,標上1、2、3……,下拉,下面空白行標上1.5、2.5、3.5……下拉,同理排序~Tada~
條件格式——突出顯示單元格規則,裏面的“重複值”,在實時錄入和檢查標記時很實用
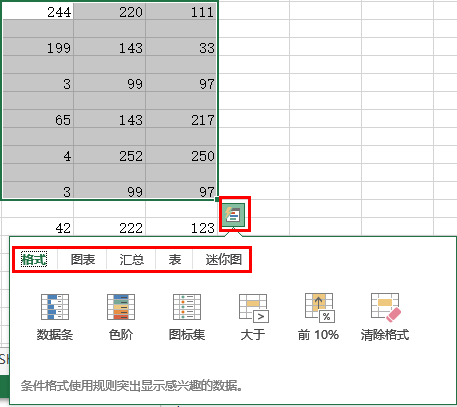
在條件允許的情況下,升級到office 2013吧,excel 2013比2010好到爆啊!比如新增的sumifs、averageifs等多條件if,比如選擇一個區域,右下角小標“快速分析”自動生成數據條、色階、柱形圖、彙總圖、透視表、折線圖等等啊,秒中出啊有木有!
<img src="https://pic4.zhimg.com/7756161ef730d37854be1c3f7e5967eb_b.jpg" data-rawwidth="457" data-rawheight="407" class="origin_image zh-lightbox-thumb" width="457" data-original="https://pic4.zhimg.com/7756161ef730d37854be1c3f7e5967eb_r.jpg">
===============插件篇=================
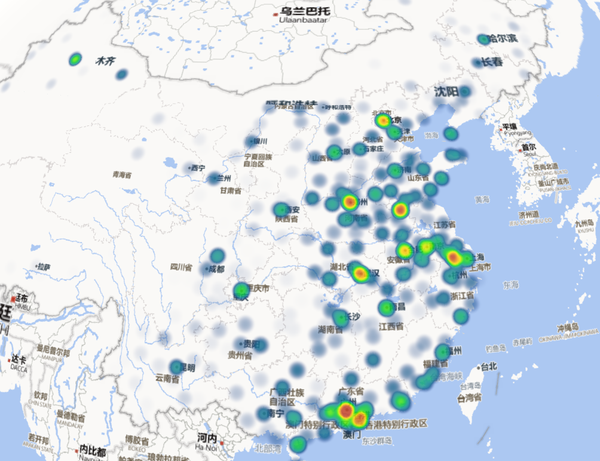
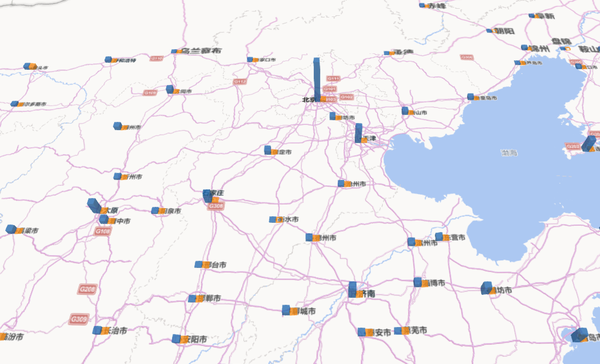
Power Map :在線地圖+在線演示+製作視頻,隨便來個中國壕熱力圖:
<img src="https://pic3.zhimg.com/b7526f75b47c3d23bfc37e00cf8bd03a_b.jpg" data-rawwidth="1004" data-rawheight="772" class="origin_image zh-lightbox-thumb" width="1004" data-original="https://pic3.zhimg.com/b7526f75b47c3d23bfc37e00cf8bd03a_r.jpg">
當然,也有柱狀圖:
<img src="https://pic4.zhimg.com/555db0fa7e0c5378a76ce98f5bb66c43_b.jpg" data-rawwidth="1025" data-rawheight="621" class="origin_image zh-lightbox-thumb" width="1025" data-original="https://pic4.zhimg.com/555db0fa7e0c5378a76ce98f5bb66c43_r.jpg">
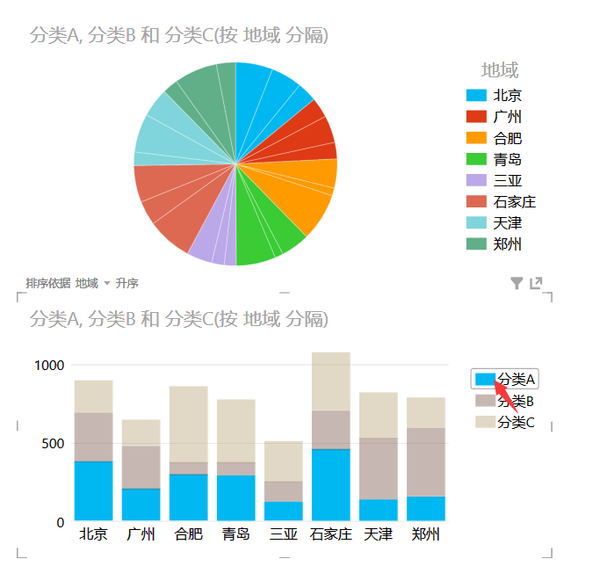
Power View:帶可視化交互效果的圖表,很適合演示
<img src="https://pic1.zhimg.com/64bd517c42da64dfb6040c3d54d45e80_b.jpg" data-rawwidth="683" data-rawheight="669" class="origin_image zh-lightbox-thumb" width="683" data-original="https://pic1.zhimg.com/64bd517c42da64dfb6040c3d54d45e80_r.jpg">
默認配色就很不錯,而且演示的時候點擊時會直接按你點擊的類型幫你顯示對應的數據(例如上面的堆積柱狀圖)
Power Query:這個用法很多,我主要用於以下兩點:
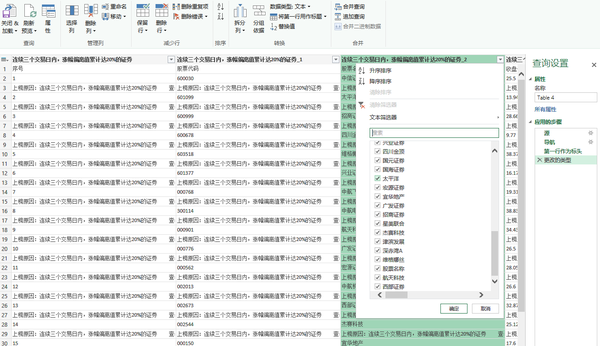
1. 在線Web抓取:不需要學會某個編程語言也能爬蟲+分析一些簡單數據,隨便舉個例子輸入新浪股票的網址,它自動幫忙抓取到N個表,我隨便打開一個:
<img src="https://pic4.zhimg.com/e91c650b8065f74fa67f0814cd42aef3_b.jpg" data-rawwidth="1331" data-rawheight="768" class="origin_image zh-lightbox-thumb" width="1331" data-original="https://pic4.zhimg.com/e91c650b8065f74fa67f0814cd42aef3_r.jpg">
2. 連接數據庫:不需要學會SQL語法也能查詢+分析數據庫內的數據,這個就不方便截圖了... 打比方說,常見的 select * from ... where xxx = xxx and xxx>xxx group by xxx這種sql語法查詢的內容,可以在Power Query中直接通過點擊、篩選等操作就列出來
各種excel工具箱,這個不多介紹了,不常用,也就不打廣告了,但是挺適合部分長期使用excel的職場人士使用
SmartArt也是一大神器,我終於不用在Ai或者PPT上作圖再粘過來了...
==================數據可視化篇====================
常見的數據可視化工具不再贅述,在知乎裏面一搜一大把,我的經驗不算多,但是單獨加這個分類是想強調數據可視化的重要性,以及我對數據可視化的理解,希望大家結合下面的內容再去看其它答案的數據可視化工具:
1. 要『正確』地理解數據可視化,一切不以幫助理解數據爲目的的可視化都是耍流氓,例如
倒騰半天用各種花哨工具做出來的酷炫效果(也包括一些可視化工具的網站),砸UI飯碗
本來需要輸出的是給其它部門的數據報表,自以爲是地加上可視化,請做好本職工作
桑基圖、箱線圖、雷達圖用的很溜,但實際Boss只想用看(或者只會看...)熟悉的柱狀圖、折線圖、餅圖
2. 我認爲的『正確』的數據可視化是:
易理解的。選擇正確的表達形式,適合用柱狀圖就別用散點圖,也別用那些受衆人羣不好理解的特殊用圖
可維護的。改了一點數據或者下次有類似報表再做不要花重複的時間再來一次
有標準的。在同一工作範疇內選擇儘量標準一致性的數據可視化效果,座標、圖例、篩選儘量統一,所以也不推薦一個報告用到多種可視化工具
3. 一些個人技巧
個人分析使用excel自帶透視圖,後臺用的inspinia模板 + echarts(另外補充,echarts-x很好用但很多人不知道),寫報告用圖說,商業數據分析用Tableau,另外覺得GA和umeng的可視化做的不錯可以學習借鑑
有時候看到數據維度多的時候,覺得用什麼圖都不合適,我會先看echart圖例再往回看適用具體哪種
思維不要固化在柱狀圖、折線圖、餅圖,多看多學才能橫向拓寬自己的知識面
大部分後臺需求是可以用圖來表達的,密密麻麻的數據表格會讓人無法第一時間抓到重點,不要吝嗇開發的時間
補充上條,爲了數據表格能隨時導出,在可視化表達之後,也考慮是否要把表格補充進來,這點我覺得umeng做的真的很好
媽呀,寫到這我真要吐槽這知乎新版的『可視化』,bug太多了,我編輯個答案各種丟圖丟格式還多加換行...
==================其它篇====================
不會寫宏沒關係,要懂得怎麼使用別人的宏(自行百度“excel宏大全”吧~),怎麼保存xlsm,怎麼錄製宏。當你把機械化的一套操作通過錄制宏實現,並用xlsm配合auto_open自動操作,眼看錶格自動化操作,在兩秒內給你返回原來每天固定要做十幾分鐘的數據分析結果時,那個雞皮疙瘩...
有時間推薦泡泡excel的論壇,excelhome什麼的,神人太多了....
excel滿足不了你,又懂編程,想秀逼格的,請右轉百度 SPSS
出題的分割線必須華麗額,我都寫那麼多了,出個題又不會死——
【A列】 a a a a b b b c c d d d d e …… …… ……
每行僅一個數據,無法準確知道有多少個a,多少個b,多少個c…… 請【僅用一個公式】統計出——【A列中不同單元格的個數】,比如a、b、c、d,算4個請注意,只允許公式,其他操作均不允許,因爲這個題不是爲了結果,而是考excel邏輯的...(擦,這麼快就被解答,說好的面子呢!)
【後記】
1. 關於答案excel是一個很龐大很完整的“系統”,各行各業用處定然不盡相同,所以答案肯定仁者見仁智者見智,我也只是拋磚引玉,說說自己在個人工作上的經驗
2. 關於疑問求解excel裏的幫助(F1)非常之有用,輸入關鍵詞就會提供給你需要的信息,請常用!個人推薦是——基礎操作找百度,公式函數找F1,偏具體的需求找excelhome
3. 拋玉...
樓下Yumeng Guo的圖表系列,表示已收藏...
4. 關於學習與書籍引用
回答的如何快速有效地提高 Excel 技能水平?—— 我覺得提高Excel水平最重要的是某種“刺激”: 你需要交一個報告; 你需要做一個分佈圖; 你需要做數據去重; 你需要做數據排序; 你需要做數據統計; 這種“刺激”唯一不能是:你想學Excel。個人非常感同身受,我所有的學習均是受上面所提的各種“刺激”,所以假如讓我推薦學習excel的書籍,我怕誤人子弟...不過,我個人還是比較傾向在有一定基礎之後補充完善的乾貨...
5. 一個硬廣
寫了那麼多excel技巧,也希望大家能支持正版,給個正版的Office365一年家庭版(5臺PC/Mac)的399-20優惠碼,平均下來80塊錢都不到:
日誌
2014/01/19 V1.0 初稿
2014/01/30 V1.1 補充部分圖片,新增技巧篇
2014/02/06 V1.2 梳理答案結構,補充部分非硬貨
2014/12/09 V1.3 增加插件篇,公式篇新增部分
2017/03/22 V1.4 增加數據可視化篇
51K591 條評論
分享
收藏感謝收起
To improve is to change
17818 人贊同了該回答
回答有些長,爲節約大家的時間,我選取了一個經典案例,輔以詳細的說明(中文版Excel2013)放在開頭,若沒有時間看全部回答,可以詳細看一下這個案例。
這個案例充分體現了“將Excel的元素融入圖表”的技巧。以下商業雜誌圖表均利用了這一技巧。
<img src="https://pic1.zhimg.com/e9b5120c07e98b0c48cf59e5dd0d5178_b.jpg" data-rawwidth="701" data-rawheight="202" class="origin_image zh-lightbox-thumb" width="701" data-original="https://pic1.zhimg.com/e9b5120c07e98b0c48cf59e5dd0d5178_r.jpg">
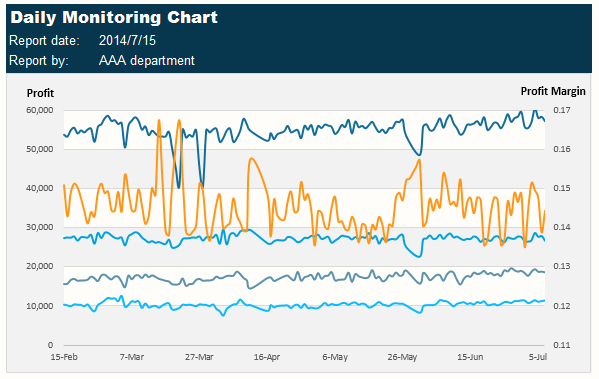
下圖是我參照上圖製作的圖表。
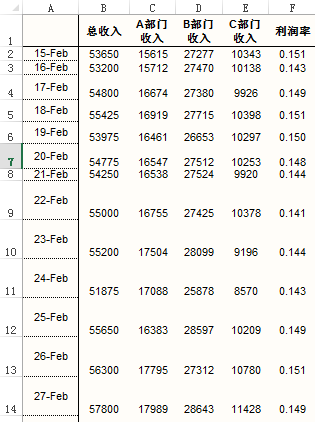
<img src="https://pic2.zhimg.com/6e04876bf42a98f9abb8df24951547cd_b.jpg" data-rawwidth="599" data-rawheight="379" class="origin_image zh-lightbox-thumb" width="599" data-original="https://pic2.zhimg.com/6e04876bf42a98f9abb8df24951547cd_r.jpg">首先選中源數據,A到F列
<img src="https://pic2.zhimg.com/61f694871ab87aac1b237f08238c56b5_b.jpg" data-rawwidth="315" data-rawheight="422" class="content_image" width="315">繪製散點圖,得到經典的Excel風格圖表
<img src="https://pic3.zhimg.com/21142c096a41d1f83190114dcccd655e_b.jpg" data-rawwidth="373" data-rawheight="229" class="content_image" width="373">
將利潤率設爲次座標:選中橙色那根線,右鍵-設置數據系列格式-次座標軸
<img src="https://pic3.zhimg.com/3305c5b49118e7bd29fc010004779026_b.jpg" data-rawwidth="378" data-rawheight="228" class="content_image" width="378">
刪去圖表標題、圖例,調節橫座標、兩個縱座標的上下限,刪去縱網格線,刪去兩個縱座標的軸線,得到這樣一張圖
<img src="https://pic3.zhimg.com/7c27bf696143671c22b554572f938c86_b.jpg" data-rawwidth="479" data-rawheight="300" class="origin_image zh-lightbox-thumb" width="479" data-original="https://pic3.zhimg.com/7c27bf696143671c22b554572f938c86_r.jpg">
下一步稱爲“錨定”,鼠標光標移動到下圖所示的圖表左上角的頂點處,按住Alt,隨後按住鼠標進行拖動,發現這樣調節圖表的尺寸,限定於Excel的網格點。
<img src="https://pic4.zhimg.com/6a9be351f0cdc9ec60ca2ee2ea9f2c3f_b.jpg" data-rawwidth="158" data-rawheight="96" class="content_image" width="158">
四個角都這樣進行調節,分別“錨定”於N7, V7, N15, V15
<img src="https://pic3.zhimg.com/4ba38536e6b7f102ffe91a8b2998116a_b.jpg" data-rawwidth="554" data-rawheight="340" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic3.zhimg.com/4ba38536e6b7f102ffe91a8b2998116a_r.jpg">
選中圖表區域,右鍵-設置圖表區域格式,在屬性中選擇“大小固定,位置隨單元格而變”,這樣,在調整Excel行距和列寬時,圖表就不會隨之而動。
<img src="https://pic4.zhimg.com/5d1d03627d70545bfe7f068993131457_b.jpg" data-rawwidth="235" data-rawheight="99" class="content_image" width="235">
在第4~6行輸入內容,設置填充色
<img src="https://pic4.zhimg.com/23b031f67804cafbefd7bdfc9cbe742b_b.jpg" data-rawwidth="554" data-rawheight="345" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/23b031f67804cafbefd7bdfc9cbe742b_r.jpg">
調節7~15行行距,使得Excel網格線與我們做的圖表的橫向網格線一一重疊;
調節O列和U列列寬,使得O列左側網格線恰好經過圖表橫網格線的起點,U列右側網格線也是一樣的道理,如下圖所示。
<img src="https://pic4.zhimg.com/842ea4b5ba7443895b1b2d607f0b9917_b.jpg" data-rawwidth="554" data-rawheight="348" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/842ea4b5ba7443895b1b2d607f0b9917_r.jpg">
選中圖表區,填充色改爲無色,外輪廓也刪去,這樣圖表就變成“透明”的了
<img src="https://pic4.zhimg.com/4d86ffc83fb3969634060e9b5098b5e7_b.jpg" data-rawwidth="554" data-rawheight="380" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/4d86ffc83fb3969634060e9b5098b5e7_r.jpg">
隨後對N7:V15這個區域的單元格進行填充色。
(選中這些單元格的方法:
先選中圖表區域外的一個單元格,如M7,按鍵盤的→鍵,移動到N7,然後按住Shift,再按→鍵或↓鍵調節即可,選中後進行單元格填充。)
<img src="https://pic1.zhimg.com/701e75eb66b31c50908e160f4a0032fc_b.jpg" data-rawwidth="554" data-rawheight="392" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/701e75eb66b31c50908e160f4a0032fc_r.jpg">
在Excel“視圖”中取消勾選網格線
<img src="https://pic3.zhimg.com/5c8861351672c291504ebbfefe409f9e_b.jpg" data-rawwidth="262" data-rawheight="101" class="content_image" width="262">
最後添加一些圖例即可
<img src="https://pic4.zhimg.com/b7223dbfc833cca2b70be4475eb93f7b_b.jpg" data-rawwidth="554" data-rawheight="342" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/b7223dbfc833cca2b70be4475eb93f7b_r.jpg">
相信你已體會到了如何將Excel的元素融入圖表設計中。
======================原回答=========================
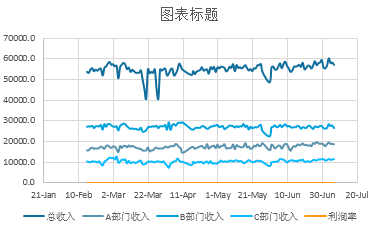
圖表的重要性不言而喻,再好的數據,如果不能有效地呈現出來也是白費功夫。
我相信看完這個回答後,你再也不會將圖做成這樣。
<img src="https://pic1.zhimg.com/1e18c630f9843e0fbe7dc9b6dd5e77e0_b.jpg" data-rawwidth="809" data-rawheight="235" class="origin_image zh-lightbox-thumb" width="809" data-original="https://pic1.zhimg.com/1e18c630f9843e0fbe7dc9b6dd5e77e0_r.jpg">
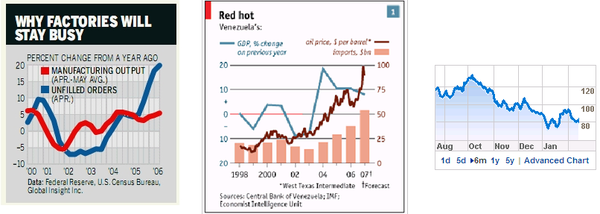
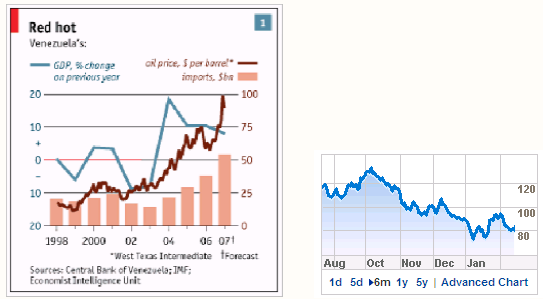
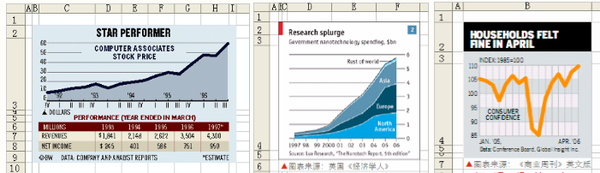
商業雜誌上的這些高端大氣的圖是用什麼軟件做出來的?
<img src="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_b.jpg" data-rawwidth="806" data-rawheight="287" class="origin_image zh-lightbox-thumb" width="806" data-original="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_r.jpg">
答案就是Excel。
滑珠圖、子彈圖、瀑布圖……一切都可以用Excel最基本的操作搞定。
<img src="https://pic4.zhimg.com/b49f624a8dfc75990dbc20315f54baab_b.jpg" data-rawwidth="810" data-rawheight="302" class="origin_image zh-lightbox-thumb" width="810" data-original="https://pic4.zhimg.com/b49f624a8dfc75990dbc20315f54baab_r.jpg">
我會先介紹一些設計的核心理念和方法,然後列舉16個“商務範”圖表製作實例,包含詳細的製作步驟,最後分享一些配色方案。
==================================================================
目錄
一、商務圖表製作核心理念和方法
突破Excel的圖表元素
突破Excel的圖表類型
佈局與細節
二、“商務範”圖表製作實例
日期座標軸妙用
堆積柱形圖妙用
漏斗圖-利用輔助列佔位
自定義Y軸刻度間距
含加粗邊緣的面積圖
圖表覆蓋妙用 - 橫網格線覆蓋於圖表之上
爲Pie圖加背景圖片
儀表盤
多數量級的幾組數據同時比較
手風琴式摺疊bar圖
Water Fall 瀑布圖
不等寬柱形圖
滑珠圖
動態圖表1
動態圖表2
Bullet圖-豎直
三、配色方案
Nordri設計公司分享的配色方案
ExcelPro分享的方案
四、自學參考書目和資料
==================================================================
正文
一、商務圖表製作核心理念和方法
(這一章節的筆記整理自劉萬祥老師的博客ExcelPro的圖表博客)
1. 突破Excel的圖表元素
不要僅用“圖表”做圖表,而是用“圖表+所有Excel元素(如單元格,填充色,文本框)”去做圖表。
(在我開頭舉的案例中有詳盡的說明)
<img src="https://pic3.zhimg.com/e113e24f4df3df43a77515c60a334c52_b.jpg" data-rawwidth="509" data-rawheight="248" class="origin_image zh-lightbox-thumb" width="509" data-original="https://pic3.zhimg.com/e113e24f4df3df43a77515c60a334c52_r.jpg">
左上圖,只有B4單元格是圖表區域,標題利用的是B2;B3-B5填充淺色,"index"和"data"分別在B3、B5。
右上圖,B2爲圖表序號,C2爲圖表標題,填深綠色,B3爲副標題,圖例放在C4,圖表在C5,B2到C5填充淡色,B6、C6合併填寫註釋。
<img src="https://pic4.zhimg.com/e90d6c7322949b0509d186d95e5c1dbf_b.jpg" data-rawwidth="687" data-rawheight="287" class="origin_image zh-lightbox-thumb" width="687" data-original="https://pic4.zhimg.com/e90d6c7322949b0509d186d95e5c1dbf_r.jpg">
左上圖,標題在C2-H2居中,圖表在C3-H3,利用Excel單元格的數據表在C6-H8。
右上圖,B2填紅色裝飾,標題和副標題分別在B2、B3,圖表在D4-F4,數據來源在D5,標號2爲矩形框,整個區域有邊框。
2. 突破Excel的圖表類型
<img src="https://pic4.zhimg.com/a002de8f2b35dda0d077cbb45c33740f_b.jpg" data-rawwidth="543" data-rawheight="299" class="origin_image zh-lightbox-thumb" width="543" data-original="https://pic4.zhimg.com/a002de8f2b35dda0d077cbb45c33740f_r.jpg">
左上圖,先用所有數據做曲線圖或柱形圖,然後選中相應的序列,更改圖表類型,有時還需要用到次座標軸。
右上圖,先做好面積圖,然後將該數據序列再次加入圖表,修改新序列的圖表類型爲曲線圖,調粗線型。
3. 佈局與細節
佈局
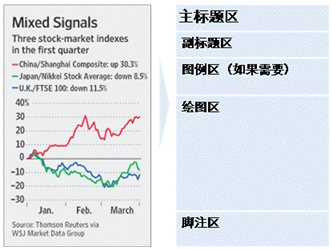
下圖從上到下可以分爲5個部分:主標題區、副標題區、圖例圖、繪圖區、腳註區。
特點有:完整的圖表要素;突出的標題區;從上到下的閱讀順序。
標題區非常突出,佔到整個圖表面積1/3以上,其中主標題用大號字和強烈對比效果,副標題提供詳細信息。
<img src="https://pic2.zhimg.com/2d66425a20b1f4313589fca8a2f15b39_b.jpg" data-rawwidth="332" data-rawheight="250" class="content_image" width="332">
豎向構圖方式
整個圖表外圍高寬比例在2:1到1:1之間,圖例一般在繪圖區上部或融入繪圖區裏面
使用更爲簡潔醒目的字體
商業圖表多選用無襯線類字體
圖表和表格的數字中使用Arial字體、8~10磅大小,中文使用黑體
注意圖表的細節處理
1. 腳註區寫上數據來源
2. 圖標註釋:對於圖表中需要特別說明的地方,如指標解釋、數據口徑、異常數據等,使用上標或*等進行標記,在腳註區說明
3. 座標軸截斷標識
4. 四捨五入:在腳註區寫明:由於四捨五入,各數據之和可能不等於總額(或100%)
5. 簡潔的座標軸標籤:如2003、’04、’05
6. 讓Line圖從y軸開始:雙擊x軸,Axis Options-最下-Position Axis-on tick marks
7. 作圖數據的組織技巧: 原始數據不等於作圖數據;作圖前先數據排序;將數據分離爲多個序列,每個序列單獨格式化
8. 其他: 去除繪圖區的外框線,去除縱座標軸的線條色,將網格線使用淡灰色予以弱化,bar間距小於bar寬度,餅圖分塊用的白色線
—————————————————————————————————————
二、“商務範”圖表製作實例
(這一章節的16個案例均出自劉萬祥老師的Excel圖表之道 (豆瓣),該書基於Excel2003)
最初回答中,這部分整理自我的筆記,基於英文版Excel2010。爲了知友閱讀方便,我以Excel 2013中文版操作了一遍,將操作步驟逐條改爲了中文。
如果你使用的是其他版本,具體操作方法會不同(我的回答中以【】注出),但“【”前面的步驟說明和思路是沒有問題的。
儀表盤、滑珠圖、子彈圖、瀑布圖、動態圖表我有自作的模板。有需要的請至 Excel templ_免費高速下載
1. 日期座標軸妙用
利率(y軸)隨時間(x軸)的變化,我們希望得到下圖所示的柱狀圖,橫座標的間隔按月份(3月、6月、12月、24月)分佈。
<img src="https://pic3.zhimg.com/4881bd3671305fe3731a22562d43bc52_b.jpg" data-rawwidth="392" data-rawheight="219" class="content_image" width="392">
原始數據與輔助列(A列爲月份,B列爲利率,C列是輔助列)
<img src="https://pic2.zhimg.com/998f4cb6d209486657bd06f531d3b5b1_b.jpg" data-rawwidth="203" data-rawheight="108" class="content_image" width="203">
繪製方法
1) 選中A2:B5,做柱狀圖,發現應是橫座標的A列值也成了柱子
<img src="https://pic4.zhimg.com/4449e79ba05b42a3cc1c9bbcfd59189b_b.jpg" data-rawwidth="387" data-rawheight="219" class="content_image" width="387">2) 刪除系列1
2) 刪除系列1
方法1【選中圖表 --> Excel標題欄圖表工具 --> 設計 --> 選擇數據 --> 系列1 --> 刪除】
方法2【直接點擊藍色柱子 --> 按Delete鍵刪除】
<img src="https://pic4.zhimg.com/1253ff8bad96181e8866f166b10c855f_b.jpg" data-rawwidth="389" data-rawheight="217" class="content_image" width="389">3) 將橫座標轉化爲我們希望的A列的值
3) 將橫座標轉化爲我們希望的A列的值
【選中圖表 --> Excel標題欄圖表工具 --> 設計 --> 選擇數據 --> 水平(分類)軸標籤 編輯 --> 選擇區域A2:A5】
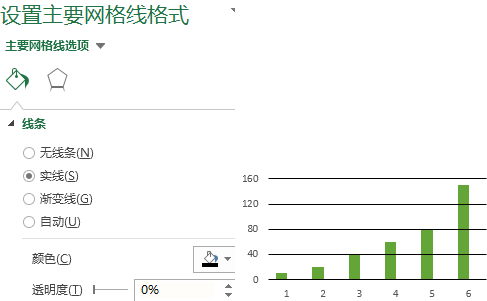
<img src="https://pic2.zhimg.com/2d858141eb32a65d58a0ed95df55b90d_b.jpg" data-rawwidth="392" data-rawheight="193" class="content_image" width="392">
4) 將橫座標轉化爲日期座標軸 【雙擊橫座標 -->如下左圖所示選擇“日期座標軸”】
得到下右圖
<img src="https://pic3.zhimg.com/e4073f01ea46a2508f02c81cac970332_b.jpg" data-rawwidth="560" data-rawheight="243" class="origin_image zh-lightbox-thumb" width="560" data-original="https://pic3.zhimg.com/e4073f01ea46a2508f02c81cac970332_r.jpg">
5) 刪去橫座標【選中橫座標 --> 按Delete鍵刪除】
<img src="https://pic1.zhimg.com/ba14ed2c0c935295616577fbb4c5d638_b.jpg" data-rawwidth="355" data-rawheight="193" class="content_image" width="355">
6) 將輔助列添加進去【選中輔助列C2:C5 --> 複製 --> 選中圖表 --> 粘貼】
藍色的“系列2”就是我們的輔助序列,因爲值爲0,所以看不到
<img src="https://pic1.zhimg.com/73f6e866823f791fd84befc3afd059a0_b.jpg" data-rawwidth="352" data-rawheight="195" class="content_image" width="352">
7) 將藍色“系列2”轉化爲折線圖
【選中圖表 --> Excel標題欄圖表工具 --> 格式 --> 最左側下拉菜單選擇最後一項“系列2” --> Excel標題欄圖表工具 --> 設計 --> 更改圖表類型 --> 如下圖所示將藍色系列1的類型改爲折線圖】
<img src="https://pic1.zhimg.com/601dbb07b18b29e44ca0418ba644151c_b.jpg" data-rawwidth="469" data-rawheight="114" class="origin_image zh-lightbox-thumb" width="469" data-original="https://pic1.zhimg.com/601dbb07b18b29e44ca0418ba644151c_r.jpg">
得到
<img src="https://pic4.zhimg.com/57ff5578e5b96647c12e463c2b166aa7_b.jpg" data-rawwidth="351" data-rawheight="191" class="content_image" width="351">
8) 讓藍色折線圖的數據標籤顯示出來 【選中藍色折線 --> 右擊鼠標 --> 下圖所示勾選數據標籤“下方”】
<img src="https://pic1.zhimg.com/35fb21db5864287d2e365de3a65c8868_b.jpg" data-rawwidth="660" data-rawheight="275" class="origin_image zh-lightbox-thumb" width="660" data-original="https://pic1.zhimg.com/35fb21db5864287d2e365de3a65c8868_r.jpg">
9) 隱藏藍色折線 【選中藍色折線 --> 右擊鼠標 --> 輪廓選擇“無輪廓”】
<img src="https://pic1.zhimg.com/401a15e3bcce5d072e4d82602c4ef4c8_b.jpg" data-rawwidth="438" data-rawheight="245" class="origin_image zh-lightbox-thumb" width="438" data-original="https://pic1.zhimg.com/401a15e3bcce5d072e4d82602c4ef4c8_r.jpg">
得到
<img src="https://pic1.zhimg.com/db29f8290284149ae239d807a9c8a968_b.jpg" data-rawwidth="392" data-rawheight="222" class="content_image" width="392">
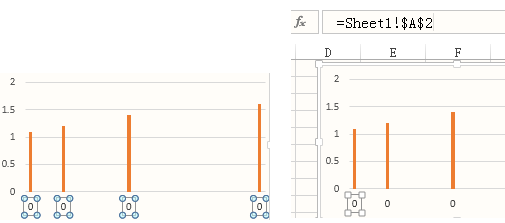
10) 逐個修改橫座標 【點擊選中橫座標,發現四個都選中了(下左圖所示) --> 再點擊第一個0,將其選中(下右圖所示) --> 鼠標點擊公式輸入欄,輸入“=”,鼠標點擊A2單元格 -->回車】依次修改即可
注意:在選中第一個0後,不要直接輸入“=”,而是要在公式輸入欄裏輸入
<img src="https://pic3.zhimg.com/b2ae0b02b96d92e211d48e31cfc9800e_b.jpg" data-rawwidth="505" data-rawheight="223" class="origin_image zh-lightbox-thumb" width="505" data-original="https://pic3.zhimg.com/b2ae0b02b96d92e211d48e31cfc9800e_r.jpg">
**點評:該案例妙在利用輔助列,做出了柱狀圖的座標值。當然,也有萬能的辦法,即不用輔助列,在完成5)之後,添加文本框作爲座標值。用本例所示的方法好處在於,源數據3、6、12、24修改之後,柱子、座標值都會隨之而動。
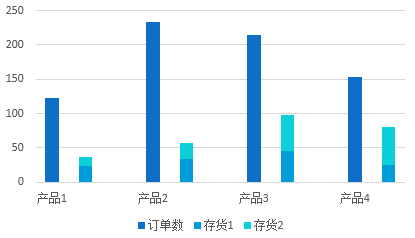
2. 堆積柱形圖妙用
效果如圖,看似是簇狀和堆積柱形圖合用,實際呢?
<img src="https://pic2.zhimg.com/f79fe1e1b80d27cd79885dd976112035_b.jpg" data-rawwidth="415" data-rawheight="238" class="content_image" width="415">
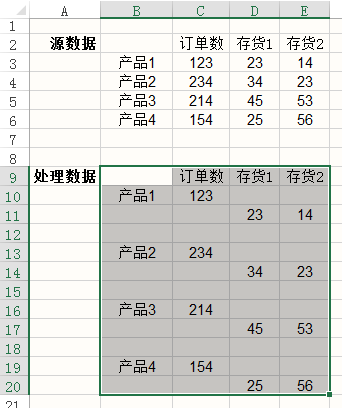
一步即可,只需在源數據上下些功夫
【選中下圖所示B9:E20單元格 --> 繪製堆積柱形圖】
<img src="https://pic3.zhimg.com/44642c29c43ce9617336772ae13f0ac2_b.jpg" data-rawwidth="342" data-rawheight="408" class="content_image" width="342">
**點評:利用錯行和空行,奇妙無窮。
3. 漏斗圖-利用輔助列佔位
效果如圖,形似漏斗。
<img src="https://pic4.zhimg.com/95d5da9b3250490725242100e8fec8e7_b.jpg" data-rawwidth="328" data-rawheight="270" class="content_image" width="328">
原始數據 (指標需排序好,從大大小)
<img src="https://pic1.zhimg.com/bc68c5f7f87c95f004b0c752d3058398_b.jpg" data-rawwidth="147" data-rawheight="167" class="content_image" width="147">
添加輔助列 【C3單元格公式=($D$3-D3)/2,然後拉至C8】
<img src="https://pic2.zhimg.com/f424a2d9bade5061dcdb232e05ca5615_b.jpg" data-rawwidth="201" data-rawheight="182" class="content_image" width="201">
繪製方法
1) 選中B3:D8,繪製堆積條形圖
<img src="https://pic2.zhimg.com/0136c0dc282d27562cdad445b6dfcea9_b.jpg" data-rawwidth="555" data-rawheight="279" class="origin_image zh-lightbox-thumb" width="555" data-original="https://pic2.zhimg.com/0136c0dc282d27562cdad445b6dfcea9_r.jpg">
2) 把漏斗倒過來,即反轉縱座標 【雙擊縱座標 --> 勾選“逆序類別”】
<img src="https://pic4.zhimg.com/69fcbdecadfcc899316a087302e4f433_b.jpg" data-rawwidth="557" data-rawheight="445" class="origin_image zh-lightbox-thumb" width="557" data-original="https://pic4.zhimg.com/69fcbdecadfcc899316a087302e4f433_r.jpg">
3) 將綠色系列1隱去【選中綠色條 --> 右鍵 --> 填充 --> 無填充顏色】
<img src="https://pic1.zhimg.com/82cacaac416623335f9e6171e0f24d4c_b.jpg" data-rawwidth="206" data-rawheight="303" class="content_image" width="206">
**點評:輔助列永遠是好幫手。
4. 自定義Y軸刻度間距
以股價隨時間變化爲例,重要的是漲跌幅度,且幅度很大,這裏我們採用自定義Y軸間距,並以常用的對數座標爲例。
最終效果圖
<img src="https://pic2.zhimg.com/883cc3aa80862f527600e1080c71b3d1_b.jpg" data-rawwidth="470" data-rawheight="226" class="origin_image zh-lightbox-thumb" width="470" data-original="https://pic2.zhimg.com/883cc3aa80862f527600e1080c71b3d1_r.jpg">
原始數據
<img src="https://pic1.zhimg.com/e8cacdb4cd26588a3755dd7695c29068_b.jpg" data-rawwidth="93" data-rawheight="226" class="content_image" width="93">
通過觀測原始數據最小值和最大值,我們希望以20、30、50、100、400、600爲刻度作爲縱座標,
將數據處理如下
C列是B列值的對數值 C2單元格公式爲 =Log(B2) ,拉至C12
F列即我們希望的刻度
G列同理,是F列的Log值
<img src="https://pic4.zhimg.com/0db06ac42731fa148fb29ac23bbf0af7_b.jpg" data-rawwidth="271" data-rawheight="222" class="content_image" width="271">
繪製方法
1)選中C2:C12 繪製折線圖
<img src="https://pic2.zhimg.com/bdbff8f8a37394f9dd0f9815864126a5_b.jpg" data-rawwidth="299" data-rawheight="108" class="content_image" width="299">2) 將G2:G7加入到圖表中 【選中輔助列G2:G7 --> 複製 --> 選中圖表 --> 粘貼】
2) 將G2:G7加入到圖表中 【選中輔助列G2:G7 --> 複製 --> 選中圖表 --> 粘貼】
<img src="https://pic4.zhimg.com/97430e11b3889de80df8365b9f2f8f37_b.jpg" data-rawwidth="299" data-rawheight="139" class="content_image" width="299">3) 將新加入的藍色折線改爲散點圖
3) 將新加入的藍色折線改爲散點圖
【點擊藍色折線 --> Excel標題欄圖表工具 --> 設計 --> 更改圖表類型 --> 如下圖所示將藍色系列2的改爲“帶直線和數據標記的散點圖”】
<img src="https://pic1.zhimg.com/66854d2d3d3784544f82dfc509f199dc_b.jpg" data-rawwidth="393" data-rawheight="132" class="content_image" width="393">得到
得到
<img src="https://pic3.zhimg.com/cf4fde58311856995ad34fc650bb26ce_b.jpg" data-rawwidth="298" data-rawheight="139" class="content_image" width="298">4) 設置縱軸下限爲1 【雙擊縱軸 --> 在座標軸選項裏將最小值調節爲1】
4) 設置縱軸下限爲1 【雙擊縱軸 --> 在座標軸選項裏將最小值調節爲1】
5) 刪去縱座標軸,刪去水平網格線;
6) 設置座標軸在刻度線上【雙擊橫座標軸 --> 如下左圖所示勾選“在刻度線上”】
得到右下圖
<img src="https://pic1.zhimg.com/751c461fcd4ec4104e3aae4a1cede834_b.jpg" data-rawwidth="478" data-rawheight="415" class="origin_image zh-lightbox-thumb" width="478" data-original="https://pic1.zhimg.com/751c461fcd4ec4104e3aae4a1cede834_r.jpg">7) 將藍色折線的橫座標設置爲E2:E7【點擊藍色折線 --> Excel標題欄圖表工具 --> 設計 --> 選擇數據 --> 如左下圖所示選擇“系列2” --> 點擊“編輯” --> 如右下圖所示,X軸系列值選爲E2:E7 --> 確定】
7) 將藍色折線的橫座標設置爲E2:E7【點擊藍色折線 --> Excel標題欄圖表工具 --> 設計 --> 選擇數據 --> 如左下圖所示選擇“系列2” --> 點擊“編輯” --> 如右下圖所示,X軸系列值選爲E2:E7 --> 確定】
<img src="https://pic3.zhimg.com/6918a97cab308ff603df5c27d0549822_b.jpg" data-rawwidth="547" data-rawheight="134" class="origin_image zh-lightbox-thumb" width="547" data-original="https://pic3.zhimg.com/6918a97cab308ff603df5c27d0549822_r.jpg">得到
得到
<img src="https://pic4.zhimg.com/b78b9d082f8c0d9c718d6e3986e3cc5f_b.jpg" data-rawwidth="293" data-rawheight="128" class="content_image" width="293">8) 讓藍色數據點的數據值顯示出來 【點擊藍色直線 --> 右側選擇數據標籤-左】
8) 讓藍色數據點的數據值顯示出來 【點擊藍色直線 --> 右側選擇數據標籤-左】
<img src="https://pic1.zhimg.com/589d37574c4cb091a8cfb07a3d897424_b.jpg" data-rawwidth="562" data-rawheight="219" class="origin_image zh-lightbox-thumb" width="562" data-original="https://pic1.zhimg.com/589d37574c4cb091a8cfb07a3d897424_r.jpg">
縮小一下繪圖區
<img src="https://pic3.zhimg.com/c905c39a11365c7662001a916ed3725e_b.jpg" data-rawwidth="303" data-rawheight="133" class="content_image" width="303">
9) 添加誤差線 【點擊藍色直線 --> 右側選擇誤差線-更多選項】
<img src="https://pic4.zhimg.com/92ed659d00ab7d8504dbcecfe7e4b1ef_b.jpg" data-rawwidth="520" data-rawheight="232" class="origin_image zh-lightbox-thumb" width="520" data-original="https://pic4.zhimg.com/92ed659d00ab7d8504dbcecfe7e4b1ef_r.jpg">
此時,橫縱誤差線都出來了
10) 刪除縱誤差線 【點擊下左圖所示的位置選中縱誤差線 --> 按Delete鍵刪除】
得到又下圖
<img src="https://pic1.zhimg.com/2d4fd4dd65b4c43d1df61277268e29f4_b.jpg" data-rawwidth="520" data-rawheight="142" class="origin_image zh-lightbox-thumb" width="520" data-original="https://pic1.zhimg.com/2d4fd4dd65b4c43d1df61277268e29f4_r.jpg">11) 調節橫誤差線參數 【雙擊橫誤差線 --> 在右側彈窗裏勾選“正偏差”,“固定值”改爲10】
11) 調節橫誤差線參數 【雙擊橫誤差線 --> 在右側彈窗裏勾選“正偏差”,“固定值”改爲10】
縮小一下繪圖區,得到右下圖
<img src="https://pic4.zhimg.com/e9aa391775fc24bf98bb4aabea2db5cb_b.jpg" data-rawwidth="500" data-rawheight="437" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/e9aa391775fc24bf98bb4aabea2db5cb_r.jpg">
12) 隱藏藍色線 【右鍵藍色直線 --> 選擇無填充,無輪廓】
13) 調節誤差線的顏色、線形 【雙擊誤差線 --> 右側彈窗中修改(下左圖所示)】
得到右下圖
<img src="https://pic1.zhimg.com/2b62ba43ae78479c94e3fe31f5e89828_b.jpg" data-rawwidth="499" data-rawheight="305" class="origin_image zh-lightbox-thumb" width="499" data-original="https://pic1.zhimg.com/2b62ba43ae78479c94e3fe31f5e89828_r.jpg">13) 與本回答的案例1類似,逐個修改縱座標數據值【以2.78這個數據爲例:選中縱座標(6個數據一下子都選中了) --> 再點擊2.78這個數據(如下圖所示,只有2.78選中了) --> 鼠標點擊公式輸入欄,輸入“=”,然後鼠標點擊600(F7單元格) --> 回車】
13) 與本回答的案例1類似,逐個修改縱座標數據值【以2.78這個數據爲例:選中縱座標(6個數據一下子都選中了) --> 再點擊2.78這個數據(如下圖所示,只有2.78選中了) --> 鼠標點擊公式輸入欄,輸入“=”,然後鼠標點擊600(F7單元格) --> 回車】
<img src="https://pic2.zhimg.com/c6a0137ea6420c43092436b7d3ba20c5_b.jpg" data-rawwidth="313" data-rawheight="180" class="content_image" width="313">
依次逐個修改,大功告成。
**點評:本例極其巧妙地藉助誤差線,實現橫向網格線。誤差線在後續案例中會多次提及。當然,有人會說完全可以不用誤差線,插入幾個直線拖動就好了。但是,本例方法的好處是,修改20、50、400等座標值,網格線也會跟着移動。
5. 含加粗邊緣面積圖
最終效果與源數據
<img src="https://pic2.zhimg.com/3f17acf670ee130b972adb35559a8d21_b.jpg" data-rawwidth="504" data-rawheight="210" class="origin_image zh-lightbox-thumb" width="504" data-original="https://pic2.zhimg.com/3f17acf670ee130b972adb35559a8d21_r.jpg">
繪製方法
1) 選中數據做折線圖
<img src="https://pic4.zhimg.com/ef9608c37b75a487cf60a2d857782b47_b.jpg" data-rawwidth="271" data-rawheight="127" class="content_image" width="271">
2) 將源數據再次添加進圖表中【選中源數據 --> 複製 --> 選中圖表 --> 粘貼】
發現系列2覆蓋住了系列1
<img src="https://pic1.zhimg.com/261976c7779032fb986b74c4b9c483f8_b.jpg" data-rawwidth="273" data-rawheight="128" class="content_image" width="273">
3) 將系列2改爲面積圖【點擊選中藍色折線 --> Excel標題欄圖表工具 --> 設計 --> 更改圖表類型 --> 如下左圖所示將改爲面積圖】
得到下右圖
<img src="https://pic1.zhimg.com/1726af80849ca2e175de24fd97b818e4_b.jpg" data-rawwidth="554" data-rawheight="126" class="origin_image zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/1726af80849ca2e175de24fd97b818e4_r.jpg">
4) 調節座標軸位置 【雙擊橫座標軸 --> 右側彈窗中勾選“在刻度線上”】
得到右下圖
<img src="https://pic3.zhimg.com/aad1e3f95ccc66173ced3df8bf2d581a_b.jpg" data-rawwidth="459" data-rawheight="374" class="origin_image zh-lightbox-thumb" width="459" data-original="https://pic3.zhimg.com/aad1e3f95ccc66173ced3df8bf2d581a_r.jpg">
調節顏色就好了
下面這個圖是我做的~
<img src="https://pic1.zhimg.com/465f29383a03f38e29b0cb337cd8c370_b.jpg" data-rawwidth="316" data-rawheight="207" class="content_image" width="316">
**點評:兩種或多種圖表類型合用的方法一定要掌握,活學活用。
6. 圖表覆蓋妙用 - 橫網格線覆蓋於圖表之上
最終效果
<img src="https://pic3.zhimg.com/12fb1e14c32e57e05b5ad25727ac2c76_b.jpg" data-rawwidth="201" data-rawheight="222" class="content_image" width="201">
繪製方法
以柱狀圖爲例 (其他類型的圖都一樣)
源數據
<img src="https://pic1.zhimg.com/667979a1ccbab056e87172795fd1032c_b.jpg" data-rawwidth="105" data-rawheight="139" class="content_image" width="105">1) 繪製柱形圖
1) 繪製柱形圖
<img src="https://pic2.zhimg.com/dcec03e15001f33584c4e1e968ab1515_b.jpg" data-rawwidth="324" data-rawheight="180" class="content_image" width="324">2) 將其錨定 【鼠標光標移動到下圖所示的圖表左上角的頂點處,按住Alt,隨後按住鼠標進行拖動,發現這樣調節圖表的尺寸,限定於Excel的網格點。】
2) 將其錨定 【鼠標光標移動到下圖所示的圖表左上角的頂點處,按住Alt,隨後按住鼠標進行拖動,發現這樣調節圖表的尺寸,限定於Excel的網格點。】
<img src="https://pic3.zhimg.com/d5c8f429df4ab9ba878bb3f54f296a36_b.jpg" data-rawwidth="108" data-rawheight="62" class="content_image" width="108">
如下圖所示,將四個角分別錨定於D2,G2,D9, G9
<img src="https://pic3.zhimg.com/8b88aeea89960a6187a0898b2ad10bca_b.jpg" data-rawwidth="379" data-rawheight="179" class="content_image" width="379">
3) 複製圖表【選中圖表 --> 複製 --> 鼠標點擊任意一個單元格 --> 粘貼】
得到左右兩個一模一樣的圖表
<img src="https://pic2.zhimg.com/a868dcdf1472c1cd53d2437943d2a26d_b.jpg" data-rawwidth="557" data-rawheight="181" class="origin_image zh-lightbox-thumb" width="557" data-original="https://pic2.zhimg.com/a868dcdf1472c1cd53d2437943d2a26d_r.jpg">
4) 對右邊的圖表
圖表區背景色設爲無色【右鍵圖表區 --> 填充和輪廓都設爲無】
柱子設爲無色【右鍵柱子 --> 填充和輪廓都設爲無】
對左邊的圖表
刪去左網格線【選中網格線 --> Delete鍵刪除】
橫軸直線隱去【選中橫軸 --> 右鍵 --> 無輪廓】
橫座標和縱座標都的字體都設爲白色 【分別選中橫縱左邊 --> 菜單欄中將字體顏色設爲白色】
<img src="https://pic4.zhimg.com/e0a7cca32be7a2a24c0a9722b0bd9be3_b.jpg" data-rawwidth="538" data-rawheight="165" class="origin_image zh-lightbox-thumb" width="538" data-original="https://pic4.zhimg.com/e0a7cca32be7a2a24c0a9722b0bd9be3_r.jpg">
5) 按住Alt移動第二張圖覆蓋於第一張圖之上。一定要按住Alt進行拖動!!!!!!
<img src="https://pic2.zhimg.com/d134d5330cb679293fcf2775ad323839_b.jpg" data-rawwidth="280" data-rawheight="149" class="content_image" width="280">
6) 自行設計網格線顏色即可
<img src="https://pic2.zhimg.com/1ac90fb0ea8758a960c8ffb68ab6a3ad_b.jpg" data-rawwidth="487" data-rawheight="301" class="origin_image zh-lightbox-thumb" width="487" data-original="https://pic2.zhimg.com/1ac90fb0ea8758a960c8ffb68ab6a3ad_r.jpg">
**點評:此案例巧妙地利用了圖表覆蓋。
7. 爲Pie圖加背景圖片
最終效果
<img src="https://pic2.zhimg.com/2c701e5f1c41265de511d555db1724e5_b.jpg" data-rawwidth="113" data-rawheight="116" class="content_image" width="113">
原始數據
<img src="https://pic1.zhimg.com/2c6dba25742245411b9e0b6512322e7c_b.jpg" data-rawwidth="78" data-rawheight="108" class="content_image" width="78">
繪製方法
1) 先用A1:A5做餅圖,爲系列1
<img src="https://pic4.zhimg.com/605605caed1ebfe3088e5776b6ce58eb_b.jpg" data-rawwidth="141" data-rawheight="139" class="content_image" width="141">2) 選中源數據中任意一個值 (如A3) 添加到圖表中 【選中A3 --> 複製 --> 選中圖表 --> 粘貼】
爲系列2
此時無法看到也無法選擇系列2,看到的仍然是上圖的樣子
3) 將系列1改爲次座標軸【選中圖表 --> Excel標題欄圖表工具 --> 設計 --> 更改圖表類型 --> 將系列1改爲次座標軸(下圖所示)】
<img src="https://pic3.zhimg.com/b1125f8a98fcb454b50f63e4719c6f0a_b.jpg" data-rawwidth="479" data-rawheight="116" class="origin_image zh-lightbox-thumb" width="479" data-original="https://pic3.zhimg.com/b1125f8a98fcb454b50f63e4719c6f0a_r.jpg">
看到的仍然是上圖的樣子
4) 將系列設爲無填充【右擊大餅 --> 設置填充色爲無填充】
<img src="https://pic1.zhimg.com/5fffcbf66f36f32897d25f01fdeeabf8_b.jpg" data-rawwidth="234" data-rawheight="265" class="content_image" width="234">
此時看到的正是系列2,如下圖
<img src="https://pic1.zhimg.com/b3170b134a5d48542ab88a0a31f521bc_b.jpg" data-rawwidth="120" data-rawheight="118" class="content_image" width="120">5) 爲系列2加背景圖片 【雙擊圖表,右側出現彈窗 -->Excel標題欄圖表工具 --> 格式 --> 左側下拉菜單選擇“系列2” --> 右側彈窗中選擇插入圖片 】5) 爲系列2加背景圖片 【雙擊圖表,右側出現彈窗 -->Excel標題欄圖表工具 --> 格式 --> 左側下拉菜單選擇“系列2” --> 右側彈窗中選擇插入圖片 】
<img src="https://pic1.zhimg.com/227bff5e48d06554d2e89b1a66cd3ca0_b.jpg" data-rawwidth="156" data-rawheight="114" class="content_image" width="156">
<img src="https://pic4.zhimg.com/6cd3714acbe2fb0f73dcd2ed9aabfa23_b.jpg" data-rawwidth="201" data-rawheight="371" class="content_image" width="201">
<img src="https://pic2.zhimg.com/2c701e5f1c41265de511d555db1724e5_b.jpg" data-rawwidth="113" data-rawheight="116" class="content_image" width="113">
**點評:如果不用本案例的方法,直接給餅圖加背景圖,得到的是...
<img src="https://pic2.zhimg.com/ade9a7c9c50fe0b7f3d7c0ee3a48e719_b.jpg" data-rawwidth="141" data-rawheight="140" class="content_image" width="141">