Android沒有像蘋果開發那樣功能強大的界面開發工具,本身ADT插件提供的界面編輯能力有限,沒辦法刻畫所有的界面情況;Android的界面xml代碼可以進行人工修改,而Iphone的全部在圖形界面上拖動完成,可沒提供任何方式的代碼級修改。Android的UI設計開發過程非常繁瑣,容易出錯,需要很長時間調節界面細節,開發過Android應用的人肯定深有同感。用幾年前的網頁設計來打個比方,開發Iphone的軟件界面就好比是用Frontpage弄點控件拖成一張頁面,而開發Android更接近於閉着眼睛在Notepad裏一行行的寫html標籤。爲了使開發Android應用更加簡便快捷,減少代碼冗餘,增強軟件質量,在諮詢行情的開發上我們大量使用了模板化的頁面。
思路很簡單:將軟件裏用到的大量重複的頁面佈局抽象出來,編寫成一個抽象的Activity類,然後在實現具體頁面時繼承它,並且在主內容空白區填入需要的內容。
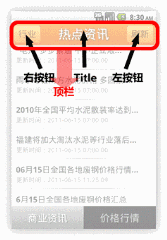
例如在最近開發的一款資訊類應用中,每張頁面上面都有一個頂欄,上面有兩個按鈕,按鈕中間是一行標題文字。按鈕上的文字及點擊後的功能在每個頁面中可能會都不相同。如下圖所示的。
面對這樣一個頁面的需求,我們可以設計出一個基本的頁面模板AbstractAc1,代碼如下所示。
- /**
- * 通用頁面模板1:含上欄,包括左右兩個按鈕,一個title文字區
- * @author zhe.yangz
- */
- public class AbstractAc1 extends BaseActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.abac_1);
- }
- /**
- * 設置主內容區域的layoutRes
- * @param layoutResId
- */
- public void alabSetContentView(int layoutResId) {
- LinearLayout llContent = (LinearLayout) findViewById(R.id.llContent1);
- LayoutInflater inflater = (LayoutInflater) getSystemService(
- Context.LAYOUT_INFLATER_SERVICE);
- View v = inflater.inflate(layoutResId, null);
- llContent.addView(v);
- }
- /**
- * 隱藏左側按鈕
- */
- public void alabHideButtonLeft(boolean bSetHide) {
- Button bt = alabGetButtonLeft();
- if (null != bt) {
- if (bSetHide) bt.setVisibility(View.INVISIBLE);
- else bt.setVisibility(View.VISIBLE);
- }
- }
- /**
- * 隱藏右側按鈕
- */
- public void alabHideButtonRight(boolean bSetHide) {
- Button bt = alabGetButtonRight();
- if (null != bt) {
- if (bSetHide) bt.setVisibility(View.INVISIBLE);
- else bt.setVisibility(View.VISIBLE);
- }
- }
- /**
- * 得到模板上導航欄的左側按鈕,一般爲[返回]
- * @return 成功則返回Button對象,失敗則返回null。
- */
- public Button alabGetButtonLeft() {
- return (Button) findViewById(R.id.btBack1);
- }
- /**
- * 得到模板上導航欄的右側按鈕,一般爲[刷新]
- * @return 成功則返回Button對象,失敗則返回null。
- */
- public Button alabGetButtonRight() {
- return (Button) findViewById(R.id.btRefresh1);
- }
- /**
- * 設置模板上導航欄中間的標題文字
- * @param titleText
- * @return 修改成功返回true,失敗返回false
- */
- public boolean alabSetBarTitleText(String titleText) {
- TextView tv = (TextView) findViewById(R.id.txBarTitle1);
- if (null != tv) {
- tv.setText(titleText);
- return true;
- }
- return false;
- }
- }
我們創建了一張模板頁面,然後在應用中的實際頁面繼承於它。這樣,每張繼承的頁面都可以擁有類似的頂欄佈局,並且代碼簡潔。下面就是繼承的例子。
- /**
- * 樣例頁面
- * @author zhe.yangz
- */
- public class HomeActivity extends AbstractAc1 {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- alabSetContentView(R.layout.ac_home);
- setTopBarAndAction();
- }
- private void setTopBarAndAction() {
- alabSetBarTitleText("TEST HOME"); // 設置Title標題
- alabGetButtonLeft().setText("LeftBt"); // 設置左按鈕上的文字
- alabGetButtonRight().setText("RightBt"); // 設置右按鈕上的文字
- alabGetButtonRight().setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // 按鈕執行事件
- // ...
- }
- });
- }
- }
就完成了一張具有如下頂欄效果的頁面,頁面的背景、按鈕配色等效果在AbstractAc1中定義。
alabSetContentView()是在AbstractAc1中定義的方法,在衍生類中調用該方法,傳入一個界面定義xml,方法中實現了使用LayoutInflater生成view,使得這個頁面中定義的主內容區的界面xml會和原來AbstractAc1的界面xml合併在一起,成爲一個完整的頁面。有些情況下,左右按鈕可以單獨或一起隱藏,可以使用AbstractAc1中定義的alabHideButtonLeft和alabHideButtonRight進行設置。
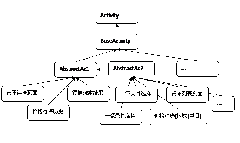
使用模板化方式開發界面,目前我們開發的Android應用中的Activity的層次結構大致如下。
這樣模板化的頁面探索的實踐被用在我們目前Android應用開發中。大致估計一下,界面代碼比原來減少40%,減少了冗餘,也間接提高了軟件質量和可維護性,極大提升了業務需求變化帶來的快速反應能力。接下去我們希望能夠繼續深入探索,找到更多的提升移動軟件界面開發效率和質量的方法,也希望有好想法的同學和我們深入交流,共同探討,博採衆長。
轉載請註明出處:http://blog.csdn.net/xjanker2/archive/2011/06/15/6546941.aspx