俗話說得好,一千個小怪獸裏眼裏就有一千個凹凸曼,一千個碼農眼中的padding和maigin就有一千個。對於剛入行的‘菜農’鄙人來說對於padding和margin着兩個元素來說也有一些小的見解,做一分享,歡迎探討。
1.padding和margin的自我介紹。
padding指的是自身邊框到內邊框的距離,簡稱內邊距。
margin值得是自身邊框到外邊框的距離,簡稱外邊距。
懂了嗎?懂了嗎?……什麼?沒懂!
沒事,我也沒懂。好了,文字說不清楚咋們上圖!

要確定什麼是margin,什麼是padding,我們首先要找的不是margin,也不是padding,而是border(邊框)。沒錯,就是它,如圖外邊的藍色邊框(注意:在實例中邊框一般情況呈線狀,不可能有這麼粗的邊框。)。
找到之後怎麼辦?不怎麼辦,想象,想象你就是那個邊框……我是邊框,我是邊框。好了,接下來我們尋找margin和padding。
margin。找到邊框,將邊框裏邊的內容擋住,從邊框往外找,找離它最近的邊框,它們之間的距離就是margin。
同理,padding。找到邊框,擋住外邊所有的東西,內容的最外層與邊框的距離就是padding。
清楚了嗎?
還不清楚!好,那我們這樣想。我們把border比作一個房子,對,它現在是一個房子。既然是房子那肯定有圍牆吧,對,圍牆把房子圍了起來。再假設你在裏邊睡大覺,
想象這個畫面!
這時,padding就是睡大覺的你(內容)到房子的牆壁(border/邊框)的距離,margin就是房子的牆壁(border/邊框)到圍牆的距離。
懂了吧?再不懂打死你!
2.書寫格式。
padding和margin都可以利用上下左右來調整盒子的大小。其書寫格式也分多種。
(1)按個數分
padding(margin):5px;
(從左往右數)
它5px代表邊框的內邊距或外邊距上下左右均爲5個像素單位。
padding(margin):5px 5px;
(從左往右數)
第一個5px代表邊框的內邊距或外邊距上下爲5個像素單位。
第二個5px代表邊框的內邊距或外邊距左右爲5個像素單位。
padding(margin):5px 5px 5px;
(從左往右數)
第一個5px代表邊框的內邊距或外邊距上爲5個像素單位。
第二個5px代表邊框的內邊距或外邊距左右爲5個像素單位。
第三個5px代表邊框的內邊距或外邊距下爲5個像素單位。
padding(margin):5px 5px 5px 5px;
(從左往右數)
第一個5px代表邊框的內邊距或外邊距上爲5個像素單位。
第二個5px代表邊框的內邊距或外邊距右爲5個像素單位。
第三個5px代表邊框的內邊距或外邊距下爲5個像素單位。
第四個5px代表邊框的內邊距或外邊距左爲5個像素單位。
(2)按方向分
padding(margin)-left(right/top/bottum):5px ;
它值得是內邊距或外邊距的左邊距或右邊距或上邊距或下邊距距離爲5個單位像素。
3.注意事項
(1)重疊
當我們同時給相鄰的兩個個元素設置邊距,一般距離大的會覆蓋距離小的,並不是疊加。
舉例如下:
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style >
#red{
width: 100px;
height: 100px;
background-color: red;
margin-bottom:20px ;
}
#blue{
width: 100px;
height: 100px;
background-color: blue;
margin-top: 50px;
}
</style >
<body>
<div id="red"></div>
<div id="blue"></div>
</body>
</html>
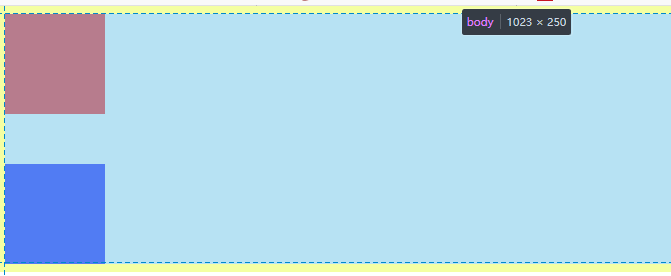
效果圖如下:
我給紅色和藍色均設置了margin值,紅色下邊距20px,藍色上邊距50px。我們可以看到。他們的間距只有50px。並不是70px。所以說大的一般會覆蓋小的,並非疊加。
(2)取值
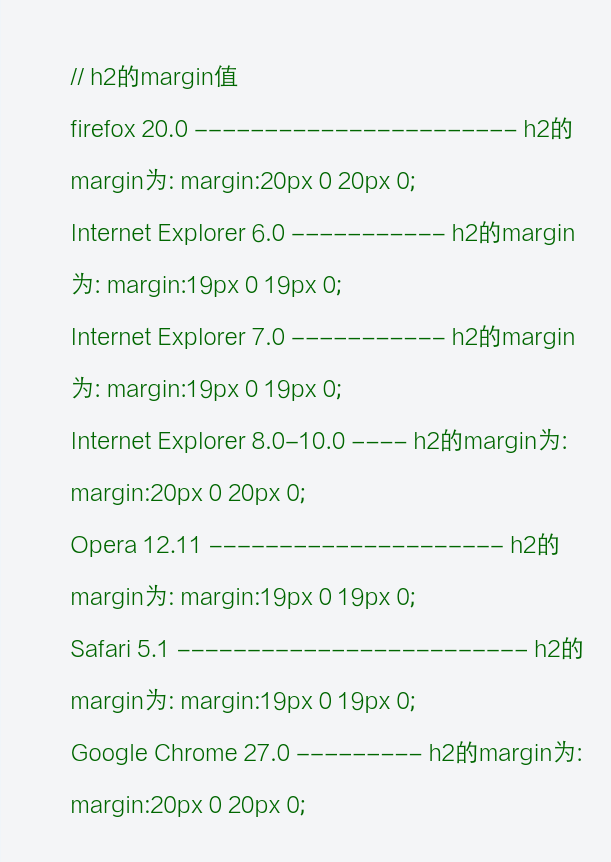
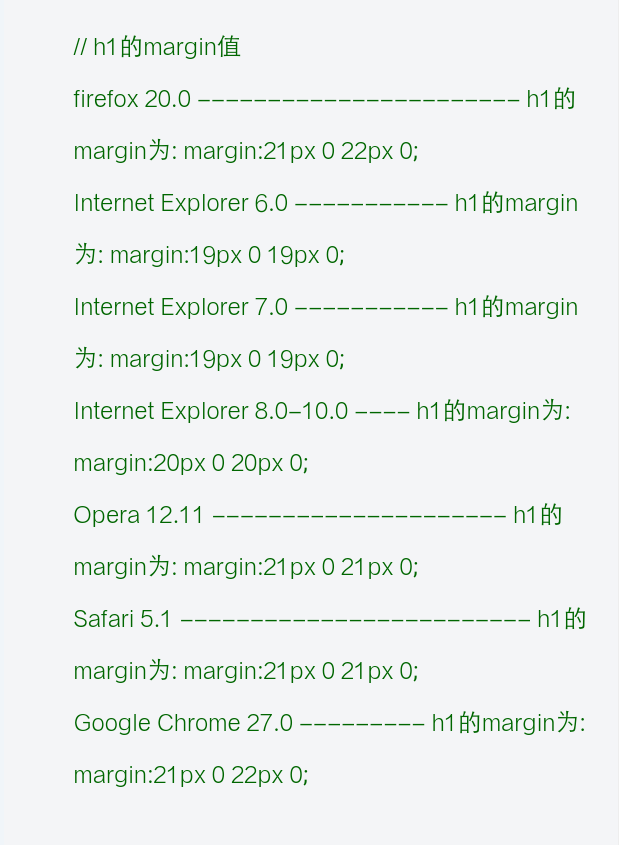
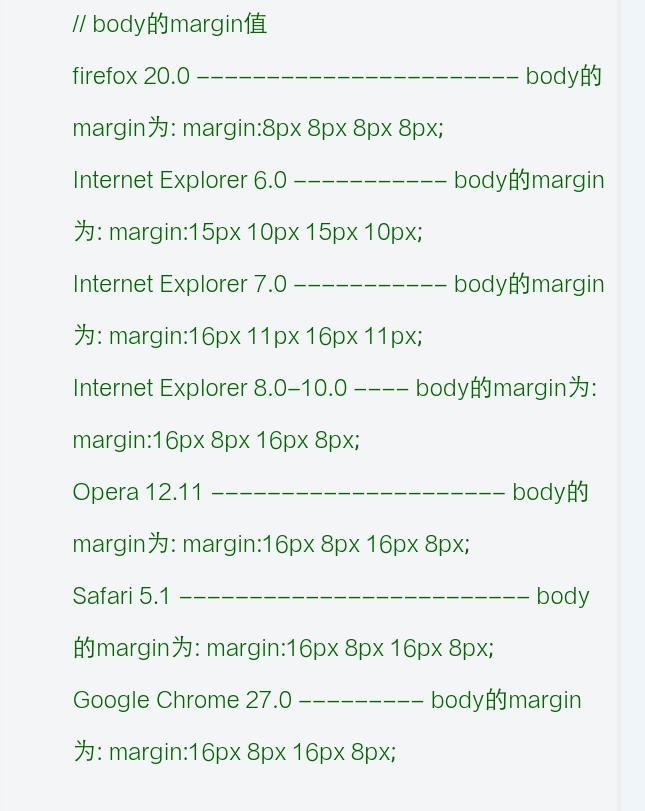
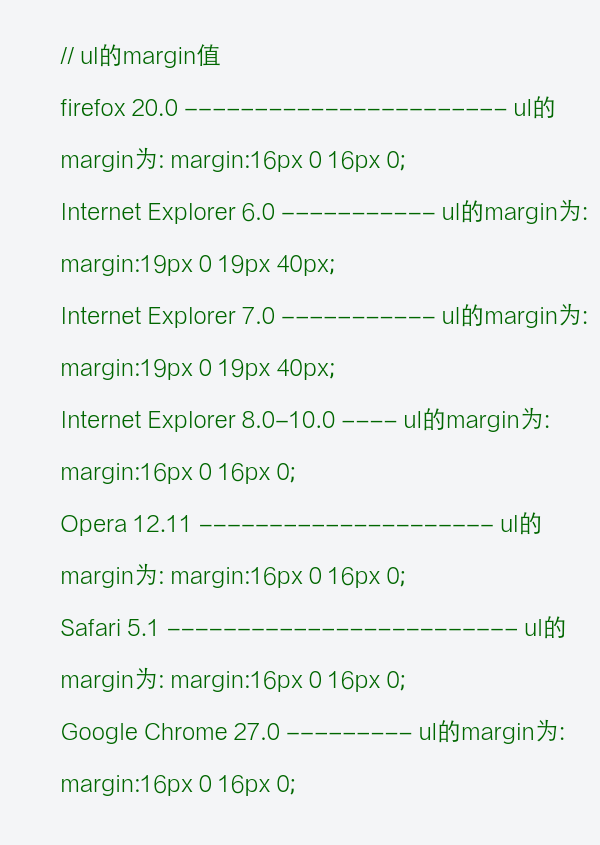
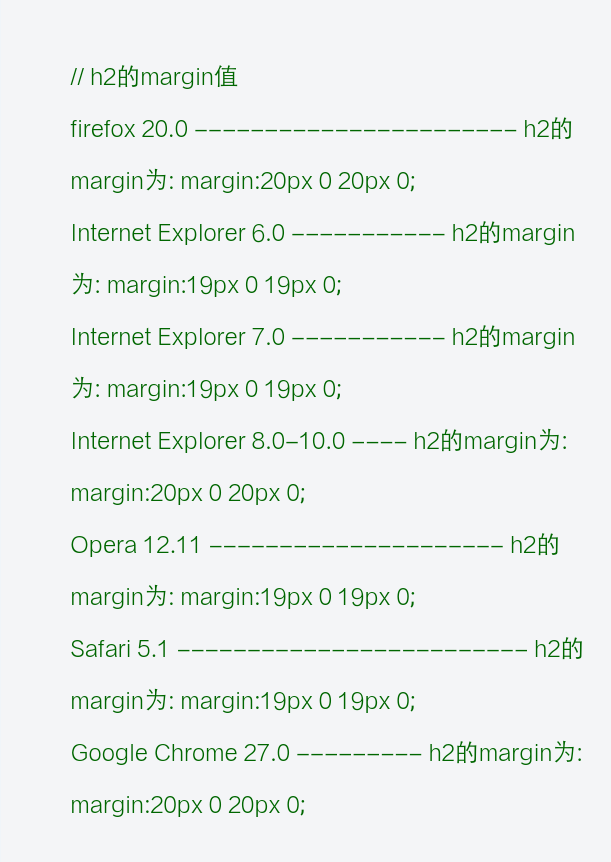
在不同的瀏覽器中,他們兩個的取值也不相同,所以我們在優化的時候就要考慮到瀏覽器的兼容性了。
取值如圖:
最後說一點,padding不可以取負值,但margin可以取負值。但考慮到優化,取負值的時候儘量小心。
今天就說到這裏,歡迎大家指導!