今天爲大家介紹axure工具中一個非常強大的元件——中繼器。中繼器是在Axure RP7.0開始加入的,可以用來“存放”文本、圖片、鏈接等數據,可以把它理解成爲一個虛擬的數據庫。中繼器通常用來顯示一些列表信息,如商品列表、用戶信息列表等。
中繼器中有兩個概念需要大家瞭解:數據集、項。
數據集:中繼器裏存放的數據,可以使文本、頁面鏈接或圖片。比如所有的商品信息數據。
項:中繼器裏重複顯示的內容,比如商品信息列表中,要顯示n次商品的名稱、圖片、價格等等這些內容。
下面介紹使用方法:
拖入一箇中繼器元件,命名爲list。雙擊該中繼器,進入到中繼器設計區域,設計區域中的元件就是中繼器的項,也就是要重複顯示的內容,它默認顯示了一個矩形。我們先做三列數據看看效果:商品名、價格、購買時間。
一共拖入三個矩形分別命名爲name、price、date。
在右側的中繼器數據集中,把第一列重命名爲name,新建兩列分別命名爲price、date,注意數據集中的列名和元件名可以不同。
在數據集中填充數據,如下圖。
4.把數據集內容和中繼器的項綁定,雙擊每項加載時,設置三個矩形的文字對應爲中繼器的列名。
5. 關閉中繼器設計區域,預覽效果。
我們再看一種效果:
這種效果不是傳統的幾行幾列的表格形式,這種效果怎麼做呢?大家思考一下,中繼器是用來存放數據的,至於它顯示出來的樣子,是由“中繼器的項”的排版所決定的,所以我們還是先把數據存進去,當然還是在中繼器數據集中新建幾列,填充數據即可。注意添加圖片的方法是:在對應的列下面右鍵-導入圖片-選擇圖片即可。
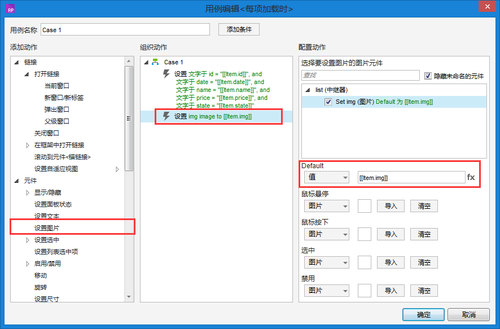
接下來我們雙擊中繼器,進入設計區域,拖入要重複顯示的元件,並命名,按照上面的方法把文字元件和數據集綁定。綁定圖片的方法是:雙擊每項加載時-設置圖片-選擇圖片列-選擇default下拉框中的“值”-點擊fx選擇中繼器中的圖片列。
關閉設計區域,預覽效果,完美~~