Vant Weapp 是有贊移動端組件庫 Vant 的小程序版本,兩者基於相同的視覺規範,提供一致的 API 接口,助力開發者快速搭建小程序應用。值得褒獎的是,Vant Weapp 組件庫更新非常迅速,平均每10天左右提交一個小版本的更新,至今最新的版本爲0.5.5。
問題
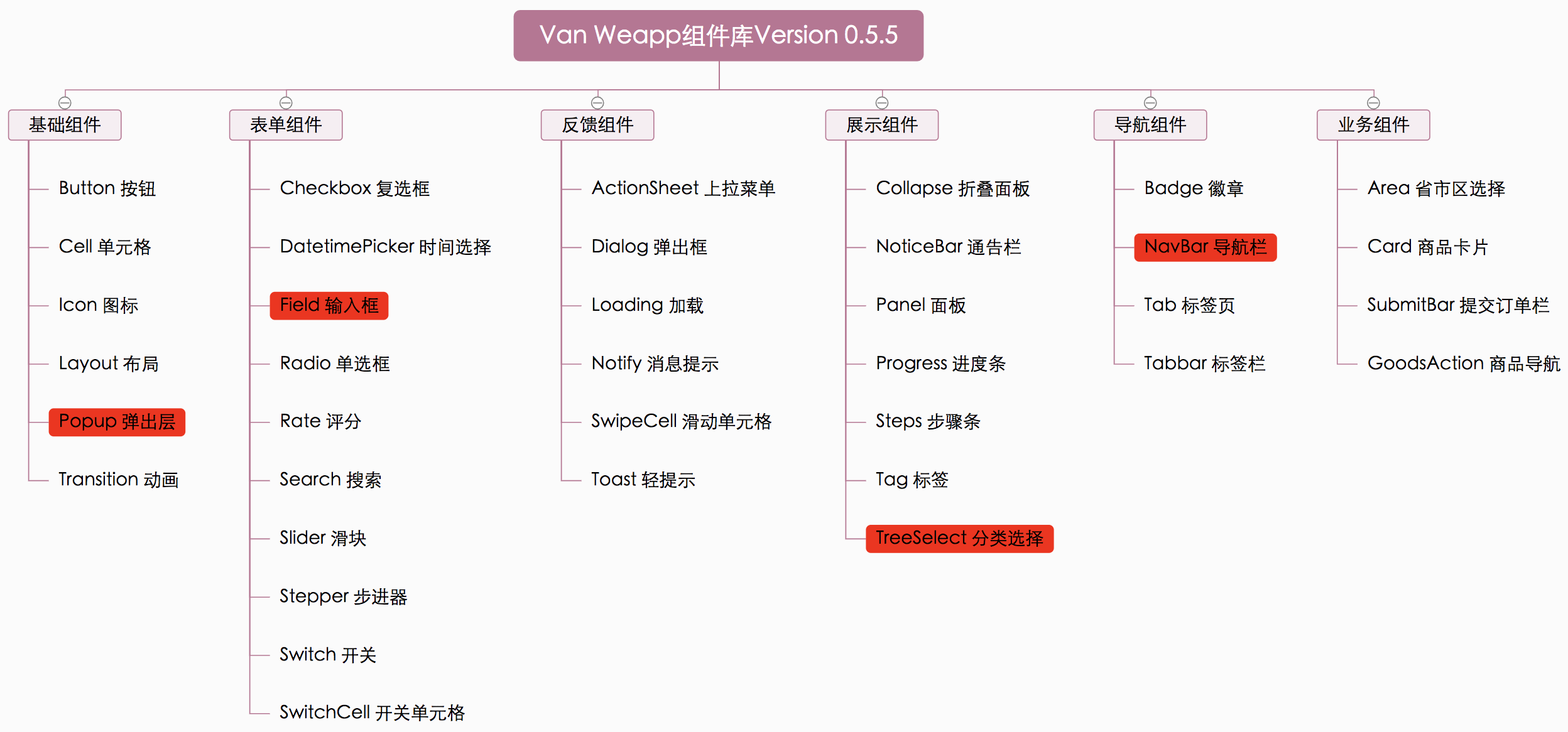
但是,讓人頗有遺憾的是,其提供的6大類共37個組件中,有四個組件的事件命名存在問題,即下圖中加紅色底紋的四個:
解決辦法
在上述四個組件中部分事件命名中使用了減號,導致實際使用中這些事件看起來不起作用。
具體地說:
(1)組件tree-select
有兩個事件,分別命名爲click-item和click-nav。建議修改爲clickItem和clickNav,改動的文件名是對應此組件子文件夾下的index.js文件。如下所示:
(2)field組件
類似上面,待修改代碼行是:
this.$emit('click-icon');
建議修改爲:
this.$emit('clickIcon’);
(3)popup組件
待修改click-overlay事件
(4)nav-bar組件
待修改click-left事件和click-right事件
上述各組件的上面幾個事件,均可在對應的index.js文件中修改,保存即可使用。
補充
如果開發公司不斷跟進vant weapp組件庫的更新版本,則使用上述方案的話,您只能每次使用前都要作上述相應修改,有些麻煩了。希望有贊公司有關技術人員能夠給出統一的解決辦法爲最合適。