問題
當前,我在使用mpvue+vant weapp開發小程序手機書店詳情頁。期間,遇到了圖書封面預覽的問題。
開發中,我選擇使用van-card組件展示圖書的基本信息。此組件中可以顯示一個圖書縮略圖。但是,實際應用中,讀者在購買時往往要觀察一下圖書封面的圖像細節,從而從一個側面預估計圖書的質量。那麼,如何在使用vant weapp組件庫開發的同時又儘量不受其束縛,儘可能實現理想的效果呢?
試驗中,我注意到van-card組件提供了一個屬性thumb-link,從其官方網站介紹及源碼分析來看,有如下特徵:
使用原生wx.navigateTo實現在點擊圖書縮略圖時跳轉到另一個小程序內的頁面
細緻分析,使用這種思路來專門開發一個頁面展示一個封面圖的原圖意義不大。進一步分析,上述屬性thumb-link的引入的主要目的估計是導航到對應的詳情頁等目的使用的。
另一方面,我想到了小程序原生的wx.previewImage這個API,所以,可以使用此API實現封面圖的細節展示(當然,用戶在預覽時可以進一步用手形控制放大與縮小)。因此,這個方案就足夠了。
效果
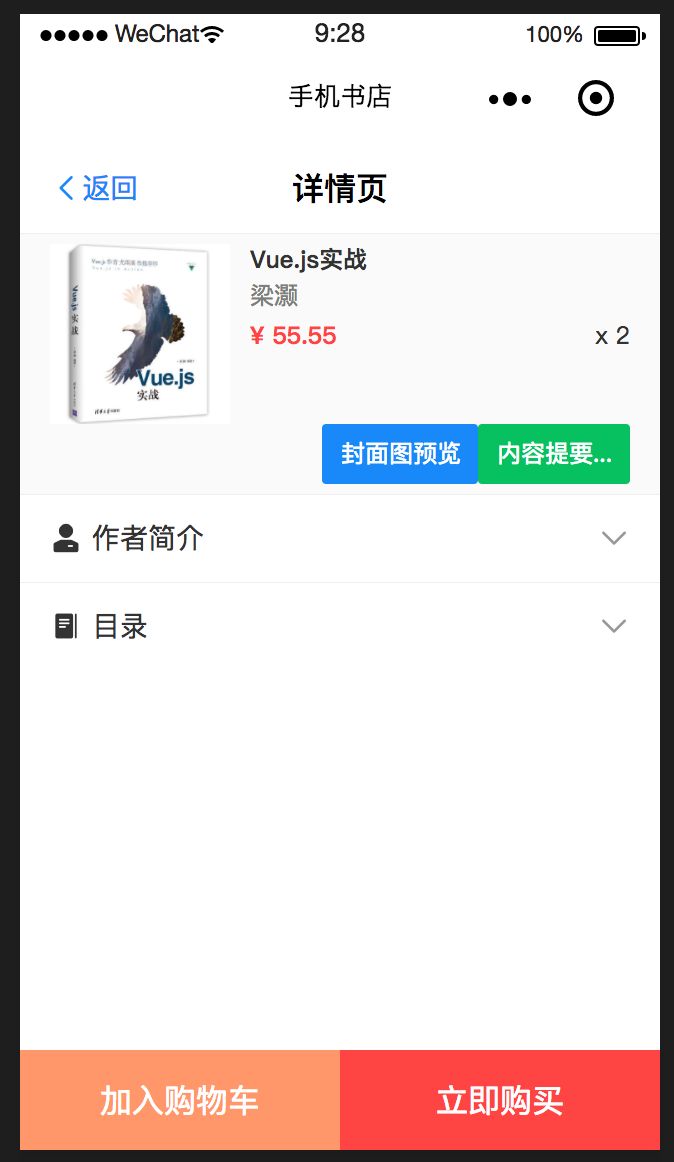
詳情頁效果如下所示:
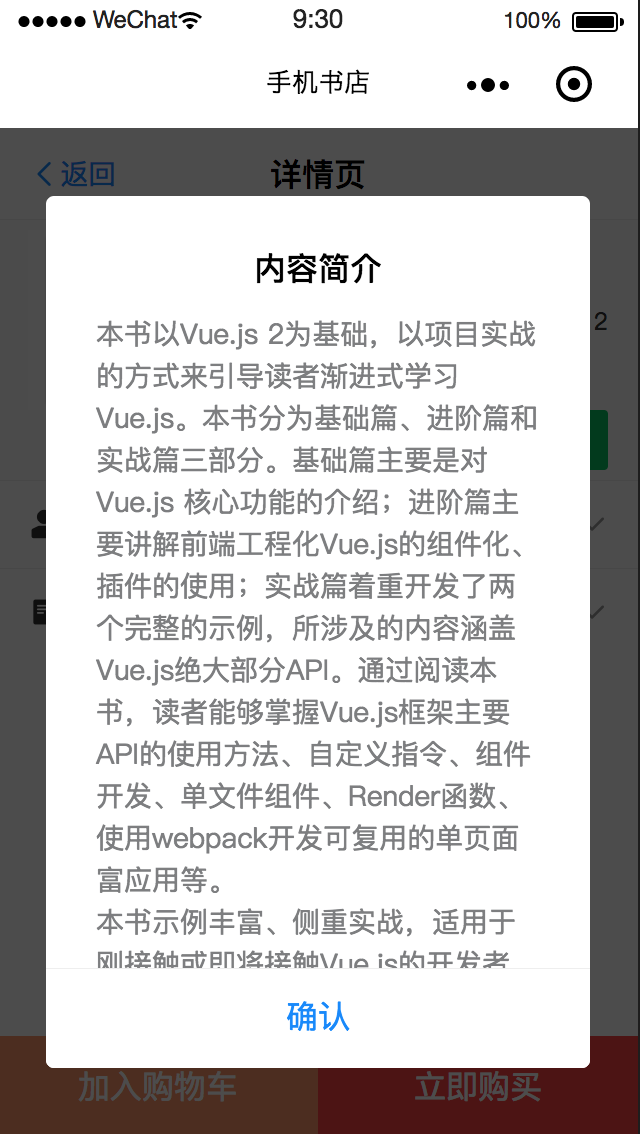
順便提一下,圖書的內容提要展示方案我使用了van-button結合van-dialog的思路,效果感覺尚可,如下圖所示:
其中,對話框的內容可以滾動展示,相關代碼如下:
showAbstract(event) {
console.log('event:',event)
Dialog.setDefaultOptions({
messageAlign: 'left'
})
Dialog.alert({
title: '內容簡介',
message: this.abstract_info
});
注意,默認情況下,對話框中內容是水平居中顯示的,需要先修改成左對齊顯示更好一些。
接下來是使用van-collapse展示作者簡單與圖書目錄,效果如下:
文本內容同樣可以垂直滾動。
最後是最關鍵的封面圖預覽問題,我藉助於van-card內置支持的slot技巧,在其中放置了一個“封面圖預覽”按鈕,相關代碼如下:
<van-nav-bar title="詳情頁" left-text="返回" left-arrow bind:click-left="onClickLeft"/>
<van-card num="2" price="55.55" desc="樑灝" title="Vue.js實戰" thumb="https://img.alicdn.com/imgextra/i4/2406931838/TB1gJiIeRLN8KJjSZFpXXbZaVXa_!!0-item_pic.jpg_430x430q90.jpg" thumb-link="../counter/main">
<view slot="footer">
<van-button @tap="previewImage" type="info" size="small">封面圖預覽</van-button>
<van-button @tap="showAbstract" type="primary" size="small">內容提要...</van-button>
</view>
</van-card>
對應的腳本函數previewImage代碼如下:
wx.previewImage({
urls: this.imglist // 需要預覽的圖片http鏈接列表
})
當然,這是wx.previewImage的簡化使用版本,詳情請參考官方網站API說明。
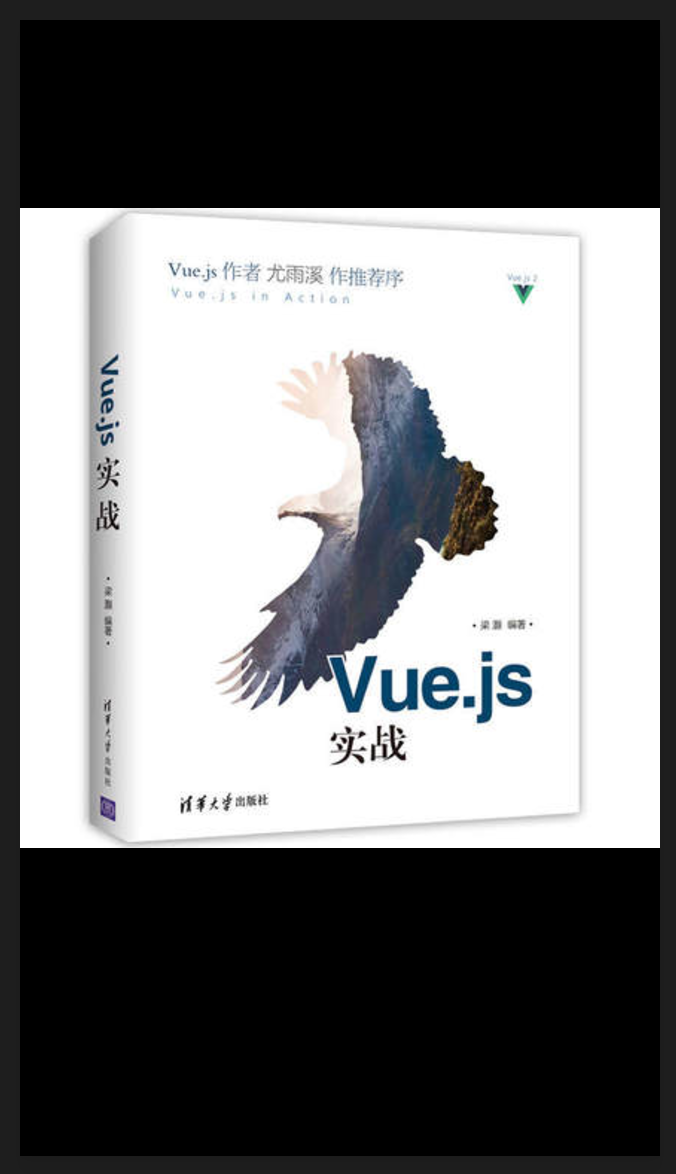
於是有點擊按鈕的預覽效果如下:
此圖中你可以手動放大與縮小(與普通微信應用中效果一致,還可以實現轉發目的)。而且,真機測試中確認,在點按一下這個預覽圖片後切換到原來的詳情頁。從而達到了預定目的。
注意事項
注意的問題其實是有關wx.previewImage API使用的問題。僅有一點需要小結,即它不能展示內置於小程序內的圖片,但是觀看網絡圖片與藉助於wx.wx.chooseImage加載本機中圖片後也可以使用wx.previewImage預覽圖片。
引用
https://developers.weixin.qq.com/miniprogram/dev/api/wx.previewImage.html
https://blog.csdn.net/hangGe0111/article/details/81109429
http://html51.com/info-39090-1/
https://youzan.github.io/vant-weapp/#/card
https://bbs.csdn.net/topics/390991571
https://www.cnblogs.com/jvziking/p/8462068.html