一、環境搭建
參考教程:https://blog.csdn.net/u012888052/article/details/79623229
購買地址: http://market.zhenzikj.com/detail/80.html
另外,因爲程序涉及微信登錄功能,還需要自己註冊個測試賬號,相關地址:測試號管理 | 微信公衆平臺
裏面的AppID、AppSecret,後面需要配置到java後臺配置文件中。
二、相關技術棧
css:略
javascript:略
axios:一個基於 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中,用於前後端交互,發起接口請求。
weui:微信官方設計團隊爲微信 Web 開發量身打造的一個 UI 樣式庫,各種官方組件,好用簡潔。
三、根據上方教程新建的項目,編寫對應程序
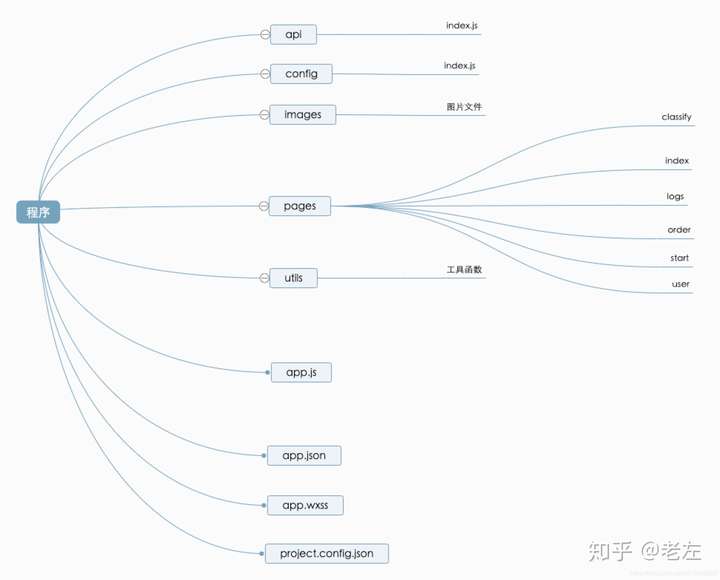
1、項目結構如圖:
2、項目代碼結構:
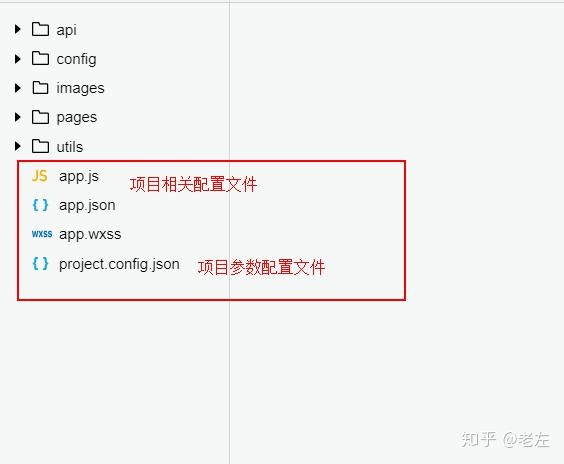
3、項目配置相關文件:
app.js 用於存儲共有的、全局的js函數
app.json 用於存儲全局變量,用於配置屬性
app.wxss 用於存儲全局樣式
project.config.json 用於配置項目屬性,項目名稱等
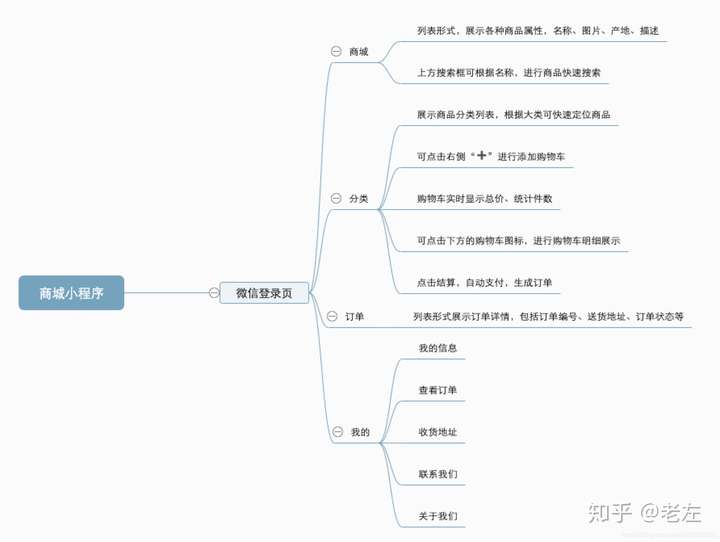
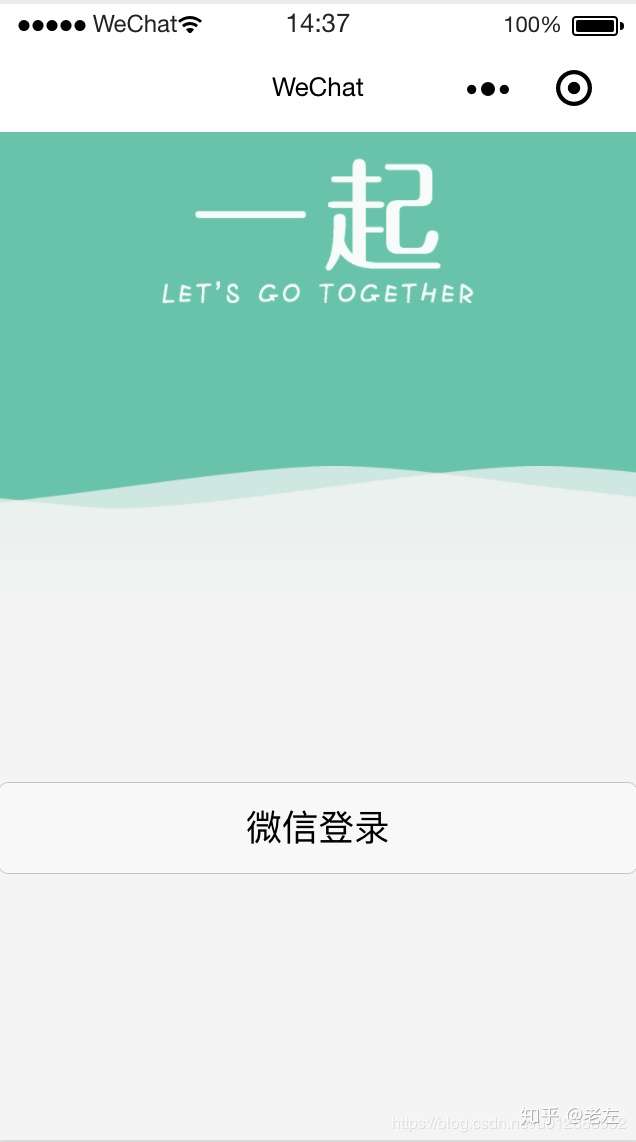
4、主要頁面:
主頁面提供微信登錄按鈕,當點擊按鈕時,會調用微信小程序api,獲取openid等值,並通過後端接口將用戶信息保存到數據庫中。
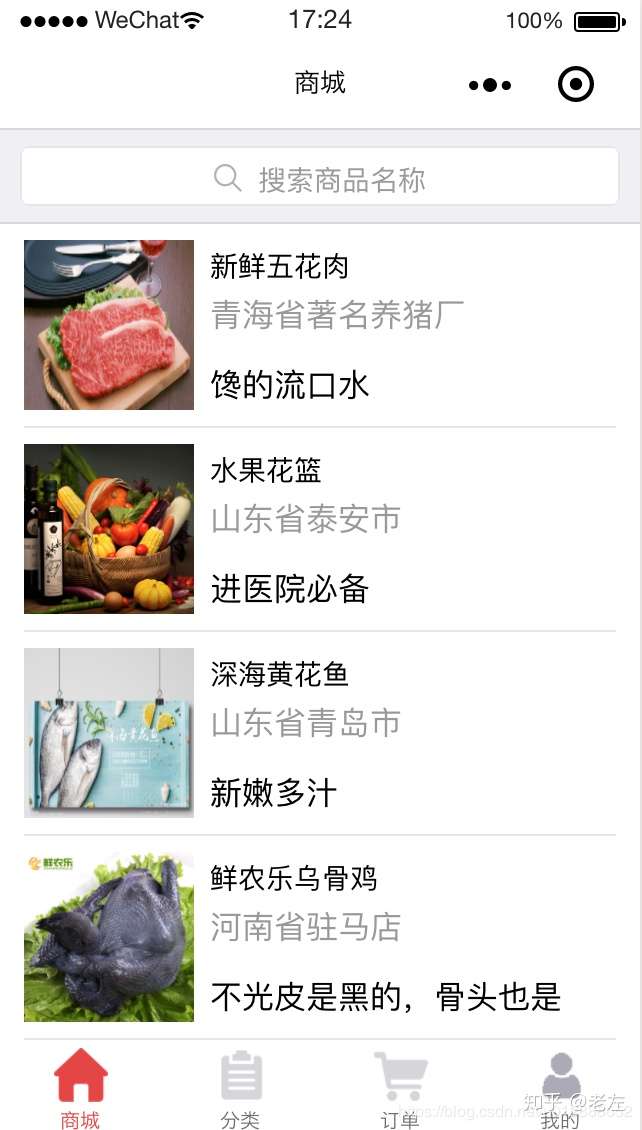
當登錄成功後,進入到商城頁,通過列表的形式,展示商城內商品。也可在上方搜索框進行商品名稱搜索,精確定位商品。
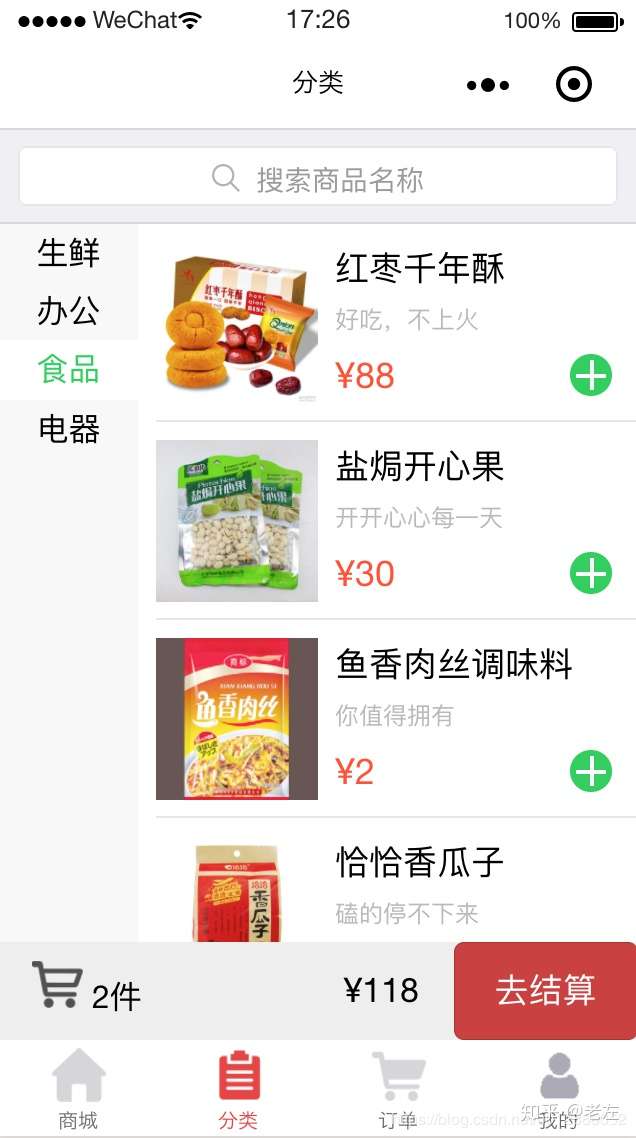
進入分類菜單,可以根據分類展示商品列表,並可以通過商品右側的“➕”進行添加商品。
購物車可以進行實時計算,展示當前商品數量、商品總價。
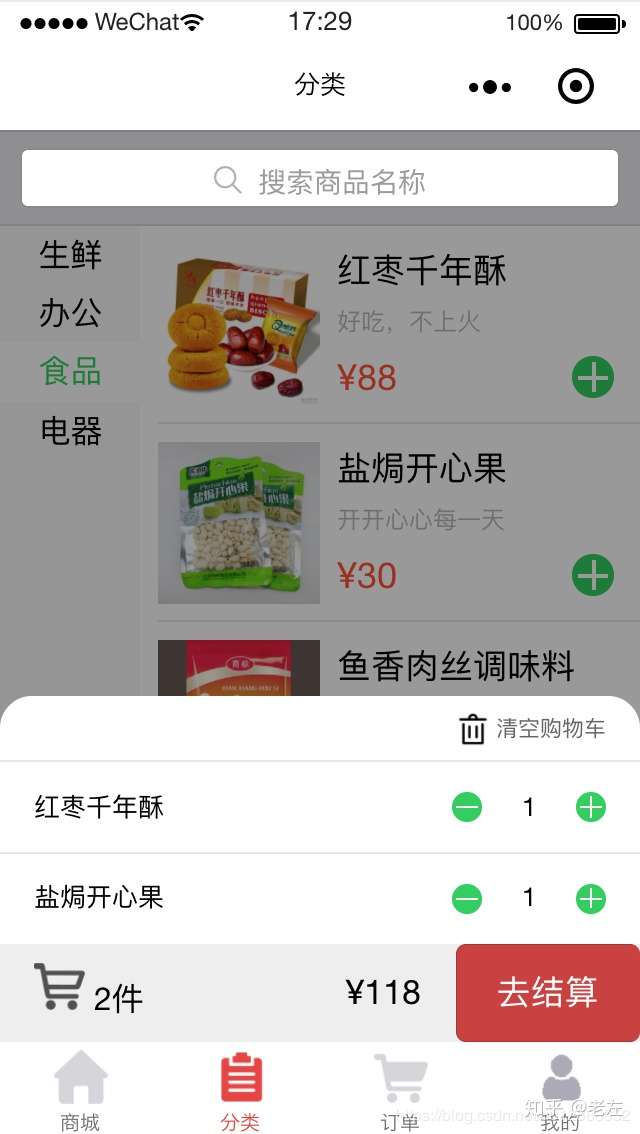
當點擊購物車圖標時,可以展示購物車內商品詳情,進行數量上的增加、刪減,並可以一鍵清空購物車。
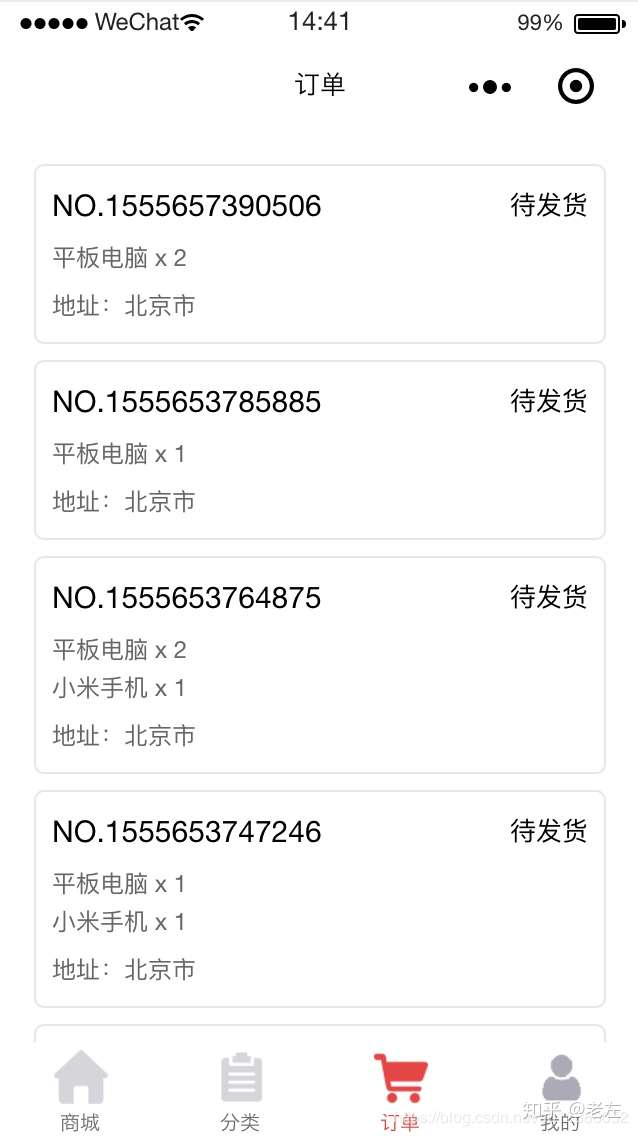
菜單頁,用列表的形式,展示出已有訂單信息,並展示其當前狀態。
“我的“ 頁,包括了 我的信息、查看訂單、設置收穫地址 等功能。