https://blog.51cto.com/13969817
很多公司針對UI設定都有明確的風格,或者爲了更好的用戶體驗性需要對網站做出特定導航字體或者背景的修改。
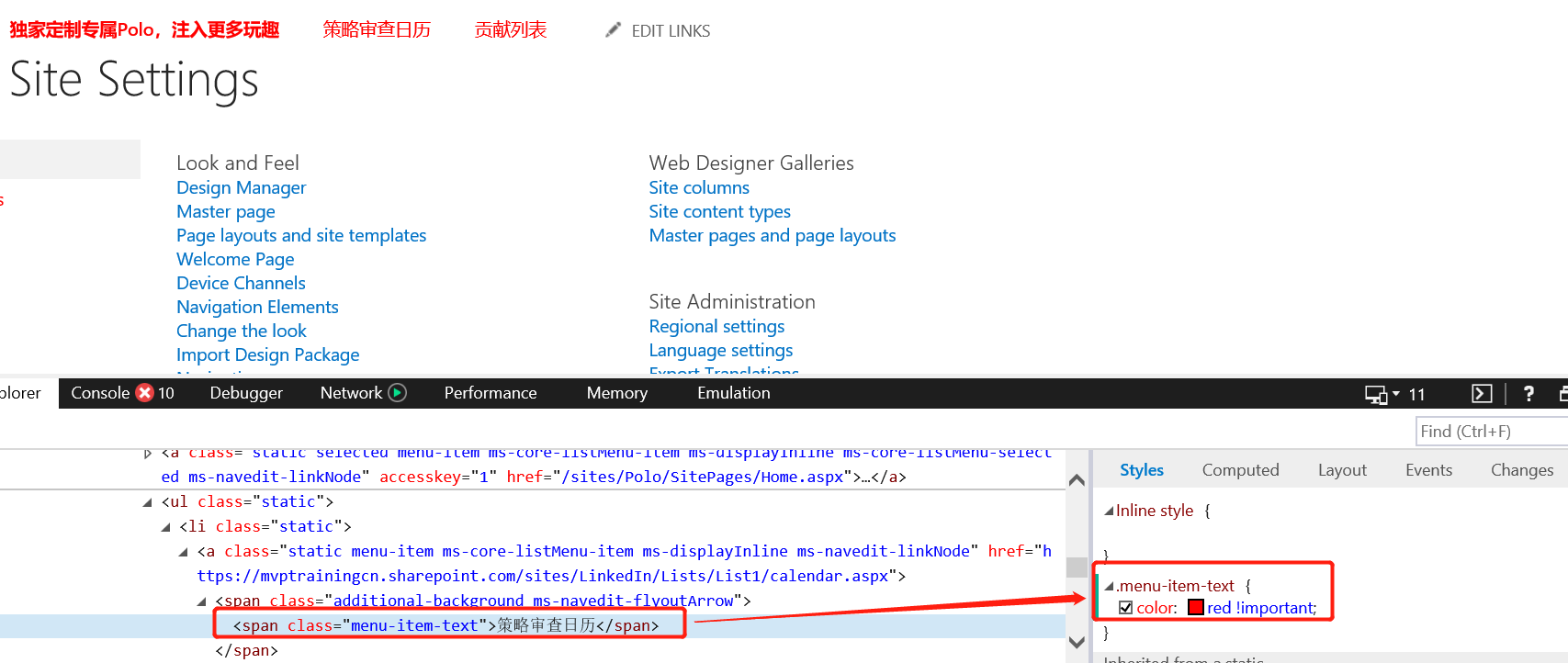
我們以使用IE瀏覽器打開網站的網站設置頁面爲例,按F12鍵進入developer tools頁面,如果你使用的是聯想筆記本,那麼需要Fn+F12鍵一起使用。你將在資源管理器窗格,我們使用選擇頁面元素指針點擊“策略審查日曆”,在資源管理器面板中,你將看到跳轉到相關頁面代碼中,我們想查找:menu-item-text,雙擊它,然後在右側style標籤下添加一條rule, 將其導航字體顏色爲紅色。
在Style 標籤下添加的Rule,示例代碼:
.menu-item-text {
color: red !important;
}
需要注意的是:
- 對於這些規則,你可以在屬性的定義之後放上感嘆號,這意味着它會覆蓋任何其他命令。
- 當我們再次刷新頁面的時候,頁面會重新刷新+加載,做的修改會消失,置回初始狀態。
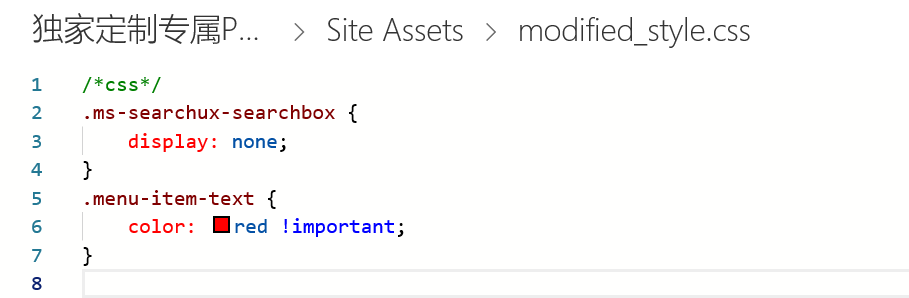
- 如果想永久性保留,需要將此規則複製,然後到樣式表中進行粘貼,保存,這會永久性使用這個規則,如下在樣式表中修改。
如果你想當鼠標浮在導航上時,導航的顏色發生變化,比如變成藍色,該如何操作呢?
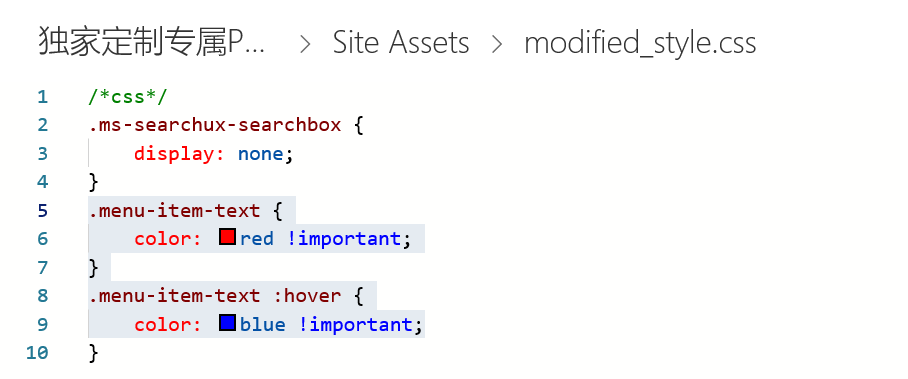
我們需要在樣式表中做一些更改:
示例代碼:
.menu-item-text {
color: red !important;
}
.menu-item-text :hover {
color: blue !important;
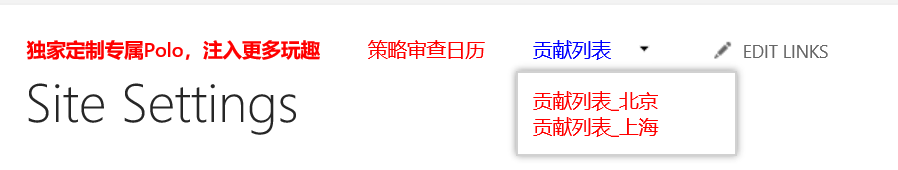
當鼠標浮在導航時,導航的顏色變爲藍色:
接下來,我們看看如何將導航欄中的字體更改背景顏色?
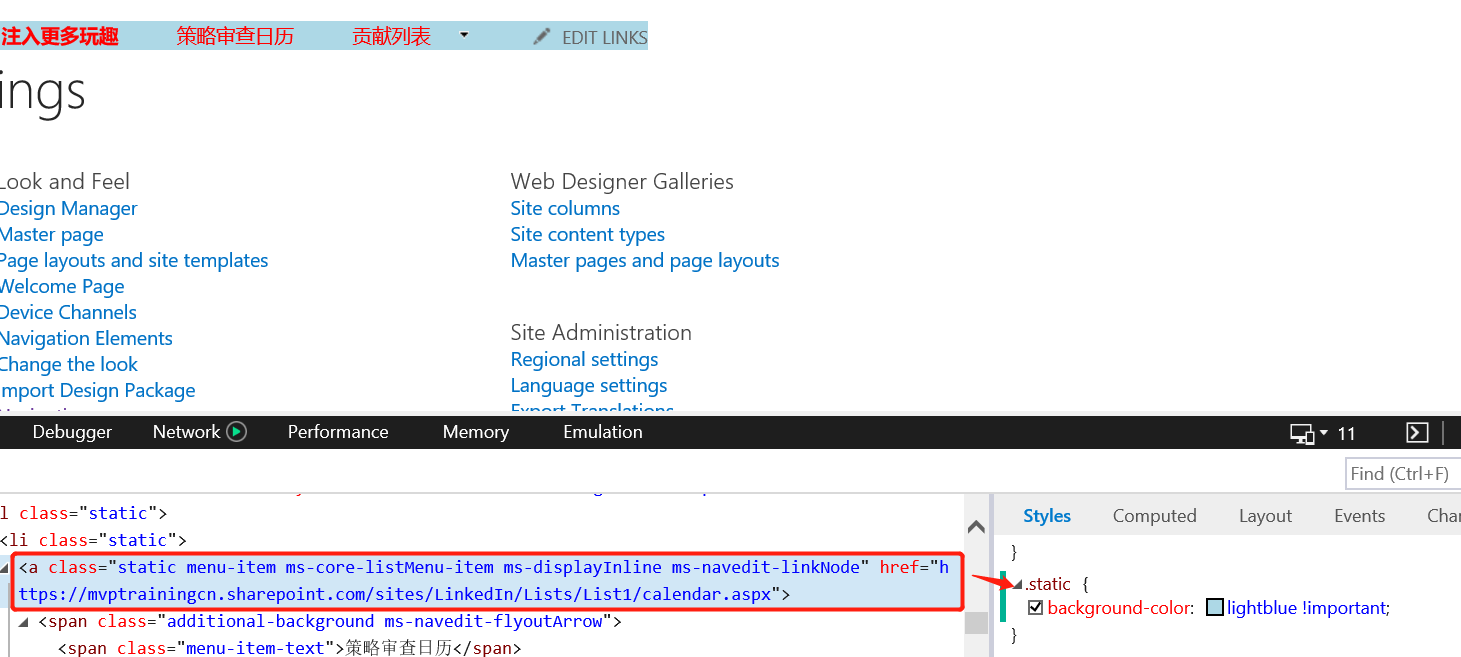
我們需要在資源管理器面板中做一些更改:在Static menu-item,添加一個規則:
規則示例代碼:
.static {
background-color: lightblue !important;
}
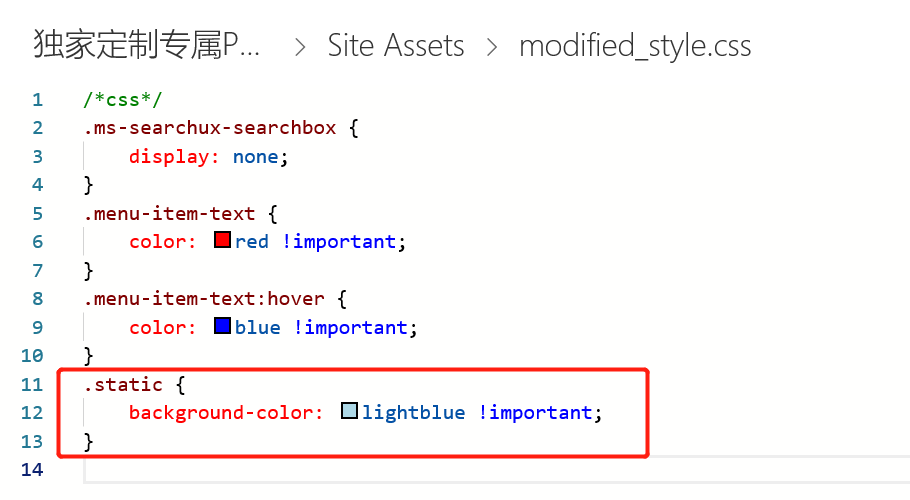
說明:
如果想永久性保留,需要將此規則複製,然後到樣式表中進行粘貼,保存,這會永久性使用這個規則,如下在樣式表中修改。