標籤: APP打包分享 app視頻橫屏
這個問題很多人百思不得其解,這分享Hbuilderx封裝視頻網站APP的無法實現視頻全屏橫屏旋轉功能。
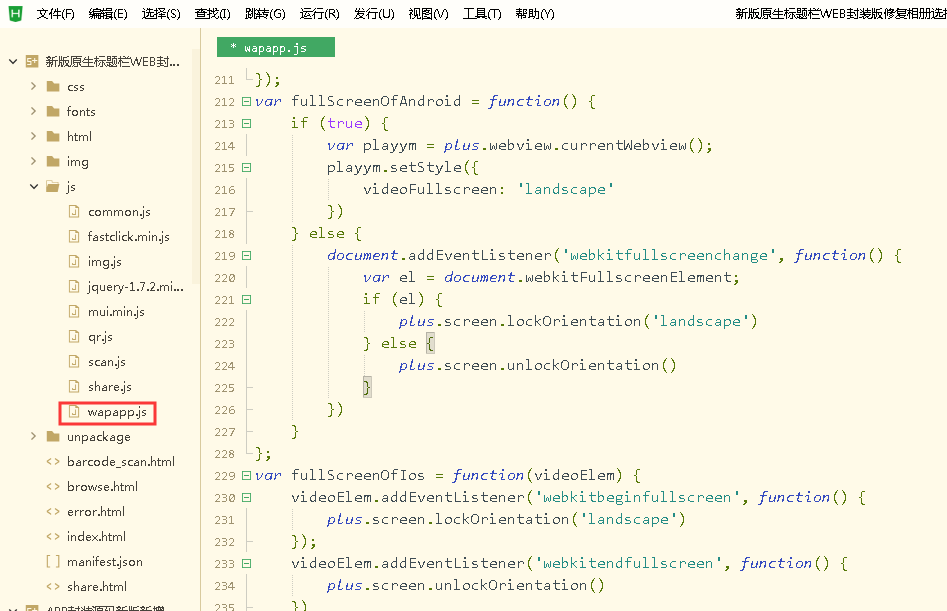
1.我們在wapapp.js末尾加入代碼既可完美實現全屏橫屏旋轉功能兼容IOS和安卓。
此方法適用WAP2APP和H5+APP
var fullScreenOfAndroid = function() {
if (true) {
var playym = plus.webview.currentWebview();
playym.setStyle({
videoFullscreen: 'landscape'
})
} else {
document.addEventListener('webkitfullscreenchange', function() {
var el = document.webkitFullscreenElement;
if (el) {
plus.screen.lockOrientation('landscape')
} else {
plus.screen.unlockOrientation()
}
})
}
};
var fullScreenOfIos = function(videoElem) {
videoElem.addEventListener('webkitbeginfullscreen', function() {
plus.screen.lockOrientation('landscape')
});
videoElem.addEventListener('webkitendfullscreen', function() {
plus.screen.unlockOrientation()
})
};如下圖:
生成原生安裝包後既可。