标签: APP打包分享 app视频横屏
这个问题很多人百思不得其解,这分享Hbuilderx封装视频网站APP的无法实现视频全屏横屏旋转功能。
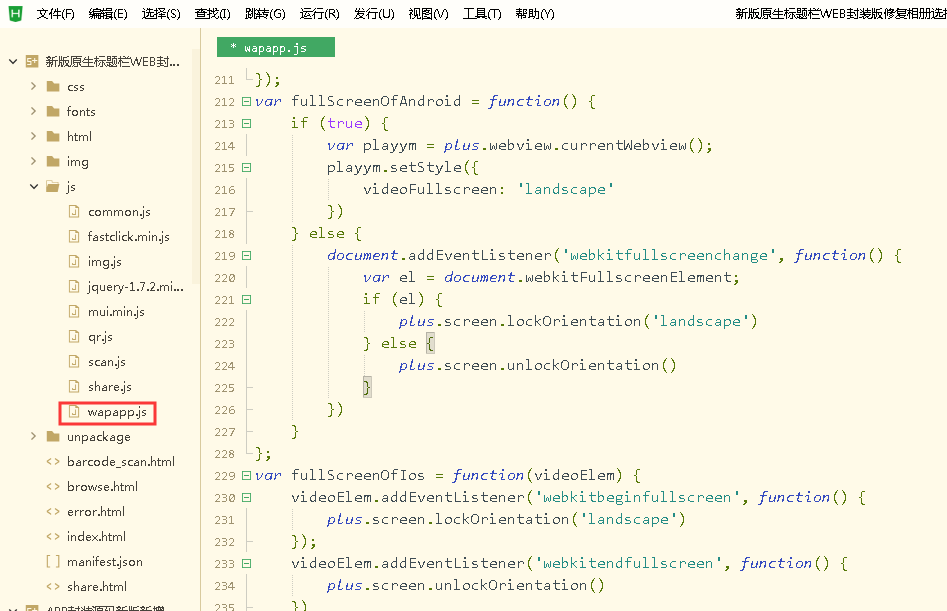
1.我们在wapapp.js末尾加入代码既可完美实现全屏横屏旋转功能兼容IOS和安卓。
此方法适用WAP2APP和H5+APP
var fullScreenOfAndroid = function() {
if (true) {
var playym = plus.webview.currentWebview();
playym.setStyle({
videoFullscreen: 'landscape'
})
} else {
document.addEventListener('webkitfullscreenchange', function() {
var el = document.webkitFullscreenElement;
if (el) {
plus.screen.lockOrientation('landscape')
} else {
plus.screen.unlockOrientation()
}
})
}
};
var fullScreenOfIos = function(videoElem) {
videoElem.addEventListener('webkitbeginfullscreen', function() {
plus.screen.lockOrientation('landscape')
});
videoElem.addEventListener('webkitendfullscreen', function() {
plus.screen.unlockOrientation()
})
};如下图:
生成原生安装包后既可。