Jmeter默認的報告展示的信息比較少,如果出錯了,不是很方便定位問題。由Jmeter默認報告優化這篇文章可知,其實由.jtl格式轉換爲.html格式的報告過程中,style文件起了很關鍵的作用。下面介紹另一種style文件的使用方法:
1、下載style文件:jmeter.results.shanhe.me.xsl
2、把下載的文件放到jmeter的extras目錄下。
3、修改jmeter.properties文件如下部分,我這裏都修改成true,這樣執行完腳本後就會保存這些結果到.jtl文件裏面:
jmeter.save.saveservice.data_type=true jmeter.save.saveservice.label=true jmeter.save.saveservice.response_code=true # response_data is not currently supported for CSV output jmeter.save.saveservice.response_data=true # Save ResponseData for failed samples jmeter.save.saveservice.response_data.on_error=false jmeter.save.saveservice.response_message=true jmeter.save.saveservice.successful=true jmeter.save.saveservice.thread_name=true jmeter.save.saveservice.time=true jmeter.save.saveservice.subresults=true jmeter.save.saveservice.assertions=true jmeter.save.saveservice.latency=true jmeter.save.saveservice.connect_time=true jmeter.save.saveservice.samplerData=true jmeter.save.saveservice.responseHeaders=true jmeter.save.saveservice.requestHeaders=true jmeter.save.saveservice.encoding=false jmeter.save.saveservice.bytes=true jmeter.save.saveservice.url=true jmeter.save.saveservice.filename=true jmeter.save.saveservice.hostname=true jmeter.save.saveservice.thread_counts=true jmeter.save.saveservice.sample_count=true jmeter.save.saveservice.idle_time=true
4、修改build.xml文件,如下第7行style的值修改爲新下載的xsl文件名:
<target name="report" depends="_message_xalan">
<xslt
classpathref="xslt.classpath"
force="true"
in="${testpath}/${test}.jtl"
out="${testpath}/${test}.html"
style="${basedir}/jmeter-results-shanhe-me.xsl">
<param name="showData" expression="${show-data}"/>
</xslt>
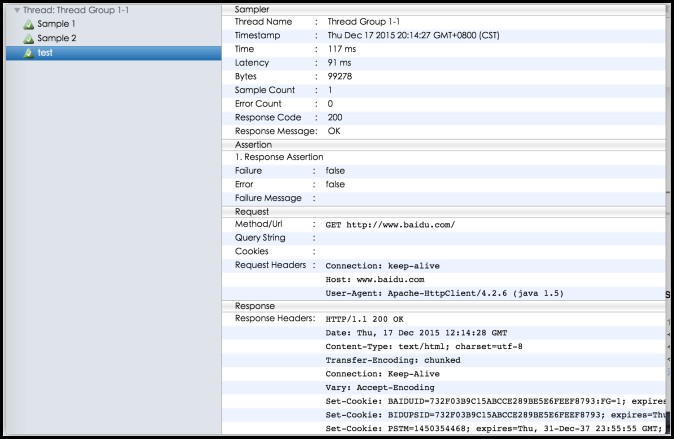
</target>5、執行腳本,生成報告如下,明顯感覺展示的內容比之前的報告多很多,定位問題也比較方便直觀:
轉載:http://www.cnblogs.com/puresoul/p/5049433.html