在ASP.NET MVC beta發佈之前,M$就宣佈支持開源的JS框架jQuery,然後ASP.NET MVC beta發佈後,你建立一個ASP.NET MVC beta的項目後,你可以在項目的scripts目錄下找到ASP.NET AJAX和jQuery的JS。反正我是比較喜歡jQuery的,所以對於M$此舉還是挺欣慰的。
廢話不多說,我們使用AJAX來實現發表評論的功能吧。先來看看怎樣使用M$的JS框架來進行異步AJAX請求。
首先,當然是要引入M$的AJAX框架的JS:
scriptsrc="/Content/MicrosoftAjax.js"type="text/javascript"/script
scriptsrc="/Content/MicrosoftMvcAjax.js"type="text/javascript"/script
ASP.NET MVC的框架的Helper方法中提供了對他自身的AJAX的支持,使用的是System.Web.Mvc.Ajax命名空間下面的方法。你可以這樣寫代碼:
 或者:
或者:
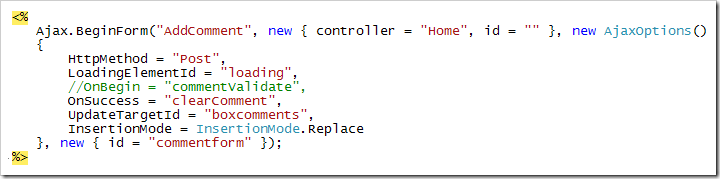
 在AjaxHelper中並沒有EndForm方法,你可以直接寫Html來關閉form,或者你也可以使用Html.EndForm();來關閉。好,下面我們來寫發表評論的AjaxForm:
在AjaxHelper中並沒有EndForm方法,你可以直接寫Html來關閉form,或者你也可以使用Html.EndForm();來關閉。好,下面我們來寫發表評論的AjaxForm:
 這裏詳細說下AjaxOptions的可選配置的各個屬性的作用。
這裏詳細說下AjaxOptions的可選配置的各個屬性的作用。 publicstringConfirm:沒測試,不知道幹嘛用的,知道的說一下.
publicstringHttpMethod:就是指定請求的Http方法,"POST""GET""PUT"等等

publicInsertionModeInsertionMode:返回的內容要更新的目標元素的方式。有三種方式:
Replace:替換目標元素裏面的內容;
InsertBefore:返回內容插入到目標元素的前面;
InsertAfter:返回內容插入到目標元素的後面。
publicstringLoadingElementId:指定在進行異步請求的時候要顯示的提示信息的Loading元素的ID
publicstringOnBegin:在發送異步請求前觸發的JavaScript方法
publicstringOnComplete:在發送異步請求完成後觸發的JavaScript方法
publicstringOnFailure:在發送異步請求失敗的時候觸發的JavaScript方法
publicstringOnSuccess:在發送異步請求成功的時候觸發的JavaScript方法
publicstringUpdateTargetId:指定返回的內容要更新的目標元素的ID
publicstringUrl:請求的URL,不指定則爲form的action的url。
在上面的代碼中,在異步請求成功後會調用名稱爲clearComment的JavaScript方法來清除輸入框的評論內容,然後返回內容會替換掉id爲boxcomments元素裏面的內容。完整的客戶端代碼如下:
divclass="entry"
%
Html.RenderPartial("_commentList",ViewData.Model.Comments);
if(BlogSettings.Instance.IsCommentsEnabled){
Ajax.BeginForm("AddComment",new{controller="Home",id=""},newAjaxOptions()
{
HttpMethod="Post",
LoadingElementId="loading",
//OnBegin="commentValidate",
OnSuccess="clearComment",
UpdateTargetId="boxcomments",
InsertionMode=InsertionMode.Replace
},new{id="commentform"});
%
h3id="respond"發表評論/h3
p歡迎留下你的評論,你的支持,是我最大的動力!/p
plabelfor="author"Name(required)/label
inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/
%=Html.ValidationMessage("Author")%/p
plabelfor="email"E-mail(willnotbepublished)(required)/label
inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/
%=Html.ValidationMessage("Email")%/p
plabelfor="url"Website/label
inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
p%=Html.ValidationMessage("Content")%
textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/
spanid="loading"style="display:none;"數據處理中
 /span
/spaninputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p
/form
scripttype="text/javascript"language="javascript"
functionclearComment(a,b,c,d){
$get("commentContent").value="";
}
/script
%}%
/div
以上爲使用M$的AJAX框架來實現AJAX異步請求,下面來看看使用jQuery怎麼做呢。前面說過,我個人比較喜歡jQuery,所以示例的4mvcBlog裏面的將使用jQuery來實現。 首先,我們用jQuery寫一個用於提交form表單的異步請求的小"插件":
 (function($)
(function($) {
{ $.fn.ajaxForm=function(success)
$.fn.ajaxForm=function(success) {
{ varform=$(this);
varform=$(this); varbtn=form.find(":submit");
varbtn=form.find(":submit"); form.submit(function()
form.submit(function() {
{ $.ajax(
$.ajax( {
{ url:form.attr("action"),
url:form.attr("action"), type:form.attr("method"),
type:form.attr("method"), data:form.serialize(),
data:form.serialize(), beforeSend:function(xhr)
beforeSend:function(xhr) {
{ btn.attr("disabled",true);
btn.attr("disabled",true); showLoading();
showLoading(); },
}, success:function(data)
success:function(data) {
{ if(success)
if(success) {success(data);}
{success(data);} },
}, error:function()
error:function() {
{ alert("請求出錯,請重試");
alert("請求出錯,請重試"); },
}, complete:function()
complete:function() {
{ btn.attr("disabled",false);
btn.attr("disabled",false); hideLoading();
hideLoading(); }
} });
}); returnfalse;
returnfalse; });
}); };
}; functionshowLoading()
functionshowLoading() {
{ $("#loading").css("display","");
$("#loading").css("display",""); };
}; functionhideLoading()
functionhideLoading() {
{ $("#loading").css("display","none");
$("#loading").css("display","none"); };
}; })(jQuery);
})(jQuery);然後我們不需要修改原來的一般的form,我們只需要使用ajaxForm 方法來指定要進行ajax請求的form的id就可以了:
 formid="commentform"method="post"action="%=Url.Action("AddComment",new{controller="Home",id=""})%"
formid="commentform"method="post"action="%=Url.Action("AddComment",new{controller="Home",id=""})%"
 h3id="respond"發表評論/h3
h3id="respond"發表評論/h3 p歡迎留下你的評論,你的支持,是我最大的動力!/p
p歡迎留下你的評論,你的支持,是我最大的動力!/p plabelfor="author"Name(required)/label
plabelfor="author"Name(required)/label inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/
inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/ %=Html.ValidationMessage("Author")%/p
%=Html.ValidationMessage("Author")%/p plabelfor="email"E-mail(willnotbepublished)(required)/label
plabelfor="email"E-mail(willnotbepublished)(required)/label inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/
inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/ %=Html.ValidationMessage("Email")%/p
%=Html.ValidationMessage("Email")%/p plabelfor="url"Website/label
plabelfor="url"Website/label inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
 p%=Html.ValidationMessage("Content")%
p%=Html.ValidationMessage("Content")% textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
 pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/
pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/ spanid="loading"style="display:none;"數據處理中
spanid="loading"style="display:none;"數據處理中 /span
/span inputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p
inputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p /form
/form

 scripttype="text/javascript"language="javascript"
scripttype="text/javascript"language="javascript"

 //我們只需要在這裏註冊一下事件就可以,這就是jQuery和Html乾淨的分離的優雅。
//我們只需要在這裏註冊一下事件就可以,這就是jQuery和Html乾淨的分離的優雅。 $("#commentform").ajaxForm(success);
$("#commentform").ajaxForm(success); functionsuccess(data)
functionsuccess(data) {
{ if(data.search(/^\{[\s\S]+\}$/img)-1)
if(data.search(/^\{[\s\S]+\}$/img)-1) {
{ alert(eval("("+data+")").ErrorMsg.toString());
alert(eval("("+data+")").ErrorMsg.toString()); }else
}else {
{ varc=$(".boxcomments");
varc=$(".boxcomments"); if(c.length=0)
if(c.length=0) {
{ c=$('divclass="boxcomments"/div');
c=$('divclass="boxcomments"/div'); c.insertBefore("#commentform");
c.insertBefore("#commentform"); }
} c.html($(data).find(".boxcomments").html());
c.html($(data).find(".boxcomments").html()); $("#commentContent").val("");
$("#commentContent").val(""); }
} }
}
 /script
/script後臺代碼如下:
[AcceptVerbs(HttpVerbs.Post|HttpVerbs.Put),CallByAjax(true)]
publicActionResultAddCommentByAjax(FormCollectionform)
{
JsonResultDatajsonData=newJsonResultData();
Commentcomment=newComment();
stringpostId=form["comment_post_ID"]??"";
Postpost=Post.GetPost(newGuid(postId));
if(TryUpdateModel(comment,new[]{"Content","Author","Email"}))
{
if(comment.IsValid)
{
comment.Id=Guid.NewGuid();
comment.Author=Server.HtmlEncode(comment.Author);
//comment.Email=email;
comment.Content=Server.HtmlEncode(comment.Content);
comment.IP=Request.UserHostAddress;
//comment.Country=country;
comment.DateCreated=DateTime.Now;
comment.Parent=post;
comment.IsApproved=!BlogSettings.Instance.EnableCommentsModeration;
if(User.Identity.IsAuthenticated)
comment.IsApproved=true;
stringwebsite=form["Website"]??"";
if(website.Trim().Length0)
{
if(!website.ToLowerInvariant().Contains("://"))
website="http://"/+website;
Uriurl;
if(Uri.TryCreate(website,UriKind.Absolute,outurl))
comment.Website=url;
}
post.AddComment(comment);
SetCommentCookie(comment.Author,comment.Email,website,comment.Country);
returnView("_commentList",post.Comments);
}
else
{
foreach(stringkeyincomment.BrokenRules.Keys)
{
//將驗證不通過的信息添加到錯誤信息列表
jsonData.ErrorMsg.Add(comment.BrokenRules[key]);
}
}
}
jsonData.IsError=true;
returnJson_Net(jsonData);//如果業務邏輯驗證不通過,則返回JSON結果表示的失敗信息
}
對於上面的後臺代碼的[CallByAjax(true)]特性你可以參考我Asp.net Mvc Preview 5 體驗--實現ActionSelectionAttribute來判斷是否爲AJAX請求而選擇不同的Action這一篇文章。 暫時就到這裏吧。Enjoy!具體效果請下載示例代碼運行查看或到演示站點http://4mvcblog.qsh.in/查看。post by Q.Lee.lulu 。 最新的Blog示例程序代碼: 4mvcBlog_10.rar --------------------------------------------------------------------- 更多內容,請關注http://blog.51mvc.com/ 和 http://bbs.51mvc.com/

 (function($)
(function($) $.fn.ajaxForm=function(success)
$.fn.ajaxForm=function(success)