一、快照回憶與簡介
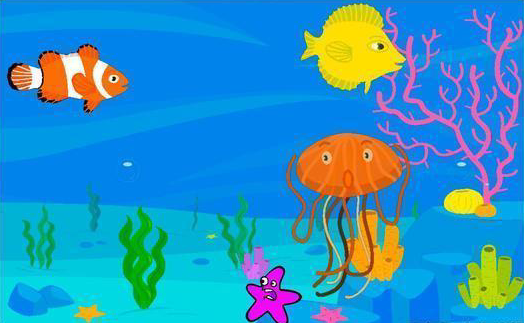
爲了輔助理解小遊戲實現流程與編程邏輯,恕我再複製上一篇中快照,供閱讀參考。
遊戲主場景文件名是:mainscene.fire。
通過主場景編程,讀者能夠很好地學習到Cocos Creator編程中的如下一些知識:
- 屬性動畫與幀動畫設計與編程技巧
- 基本碰撞檢測系統編程
- 聲音編程控制技巧
- 計時器與玩家輸入事件編程
- 幀事件編程
二、主場景層級管理器與資源管理器架構
由於Cocos Creator 是以內容創作爲核心的遊戲開發工具,它的IDE的操作既照顧到了美工又考慮程序員,所以具有半設計與半編程特徵——當然編程還是主要開發任務。所以,爲了方便讀者理解後面解釋,先給出這個小遊戲的層級管理器與資源管理器架構描述。
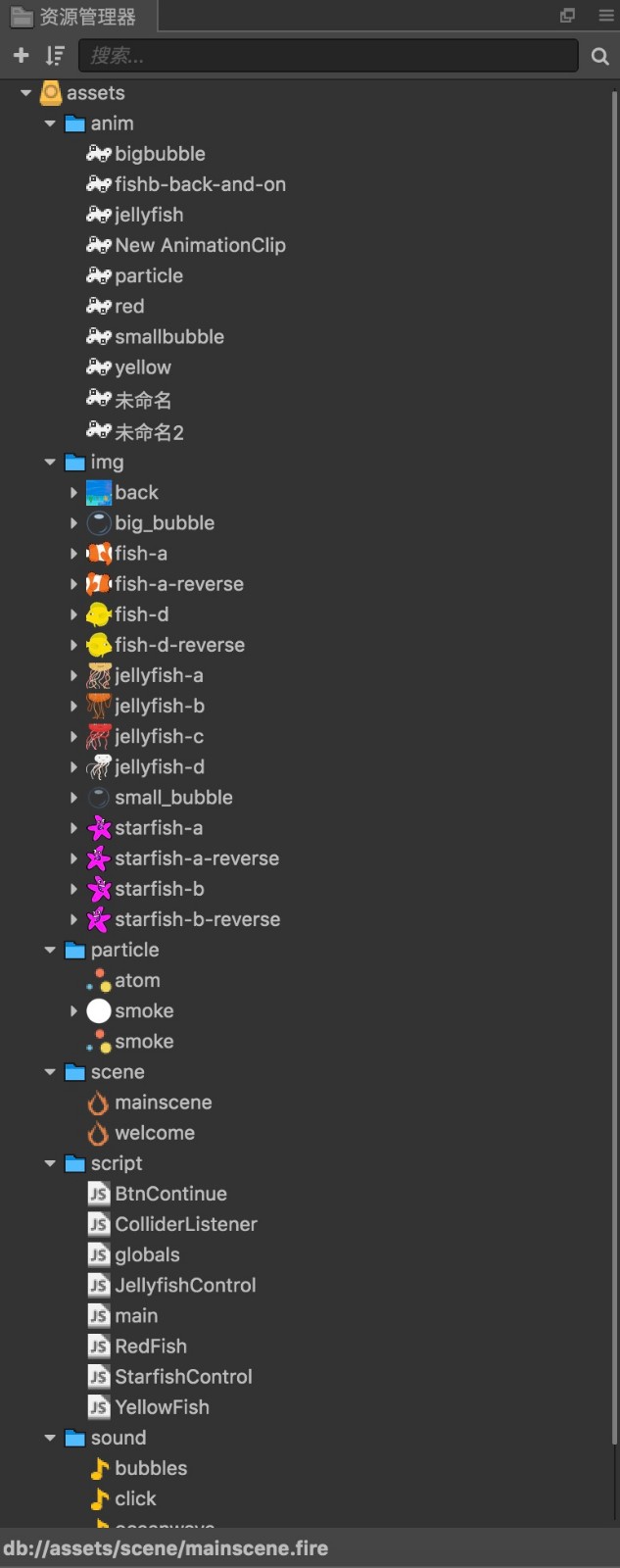
(一)資源管理器架構
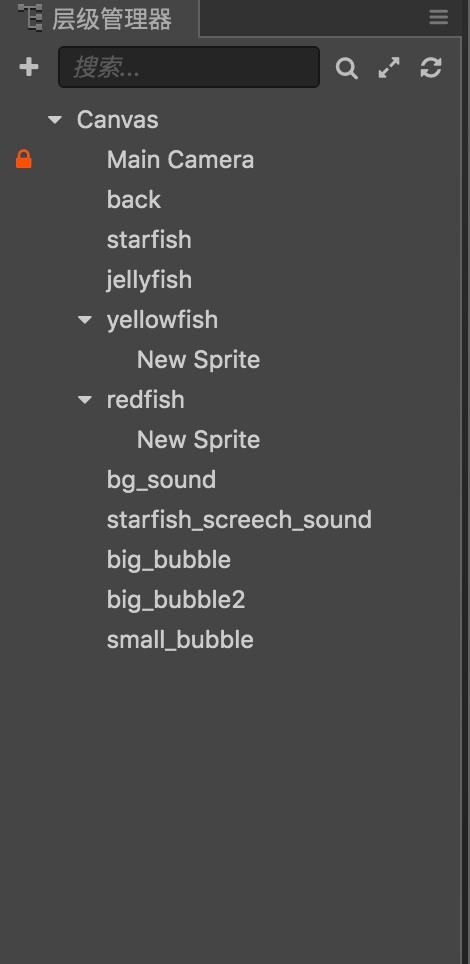
(二)主場景層級管理器
三、靜態幀動畫、屬性動畫製作流程
Scratch軟件中幀動畫也就是指在循環語句的控制下不斷切換某角色多個造型的動畫,這裏的一個關鍵幀對應一個角色造型。而屬性動畫則是指同一角色在循環語句中不斷修改其某個或者某幾個屬性值的動畫,例如不斷修改某角色的旋轉角度、座標值、顏色等。這種動畫在Scratch中實現起來更是家常便飯。當然,這兩種動畫在著名的Flash動畫軟件中也是兩種主流的類型。
Cocos Creator中,也同樣支持上述兩種動畫的創建,而且也比較簡單方便。本遊戲中,場景頂部小黃魚和小紅魚就是使用了這兩種動畫技術。因爲它們的出場主要是爲了襯托場景,所以設計成固定的動畫——一直在不停地播放,並不參與場景中角色的碰撞及其他事件。在此,我們以小黃魚動畫爲例說明這類動畫的設計思路。
(1)在層級管理器根節點上創建一個空節點,並命名爲yellowfish。然後,爲其添加一個Sprite類型的子節點。
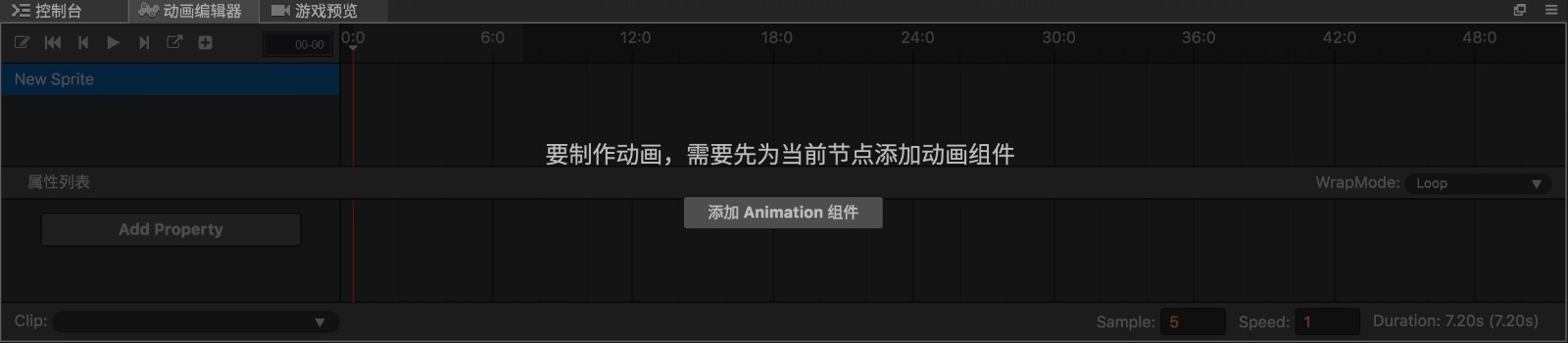
(2)點選Sprite子節點,點擊動畫編輯器窗口左上角的“打開/關閉編輯模式”開關按鈕。此時窗口中間出現一個按鈕[添加Animation組件]提示需要添加一個Animation組件,點擊[確定]即可。
之後,出現如下提示添加動畫剪輯文件的提示:
之後,點擊按鈕[新建Clip文件],系統提示保存新建動畫剪輯文件的文件名及位置確定。
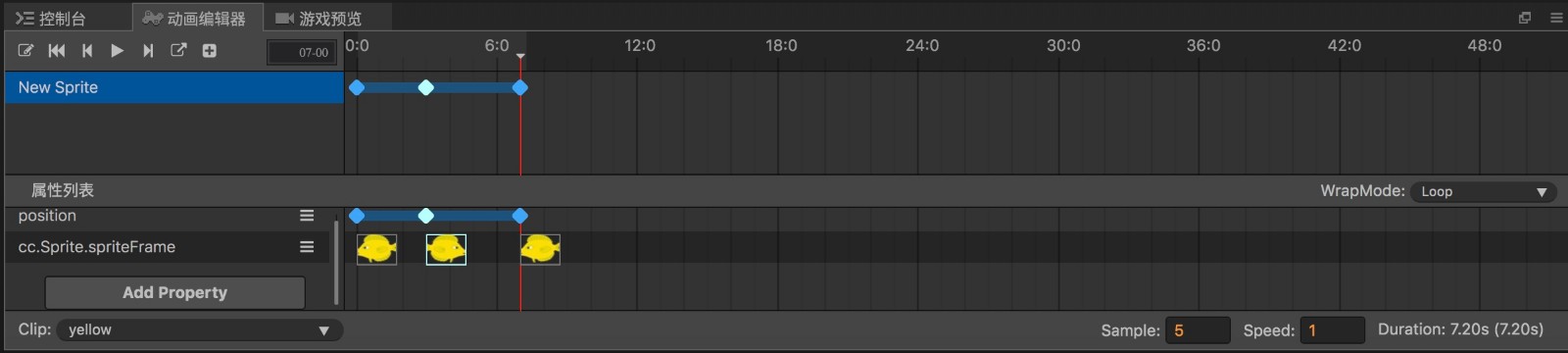
(3)點擊動畫編輯器窗口左上角的“打開/關閉編輯模式”開關按鈕進入編輯動畫模式。然後,點擊下部“Add Property”按鈕,添加兩個屬性:position和cc.Sprite.spriteFrame。添加position是爲了調整小魚的x座標值,實現小魚在場景中左右遊動動畫。添加cc.Sprite.spriteFrame屬性則是爲了針對此屬性在不同時間點上添加不同的小魚造型圖像,實現幀動畫。本遊戲中,通過修改這兩個屬性便可以實現小魚左右遊動,而且在遇到場景邊緣時掉頭返回的動畫效果。參考下面動畫編輯器截圖:
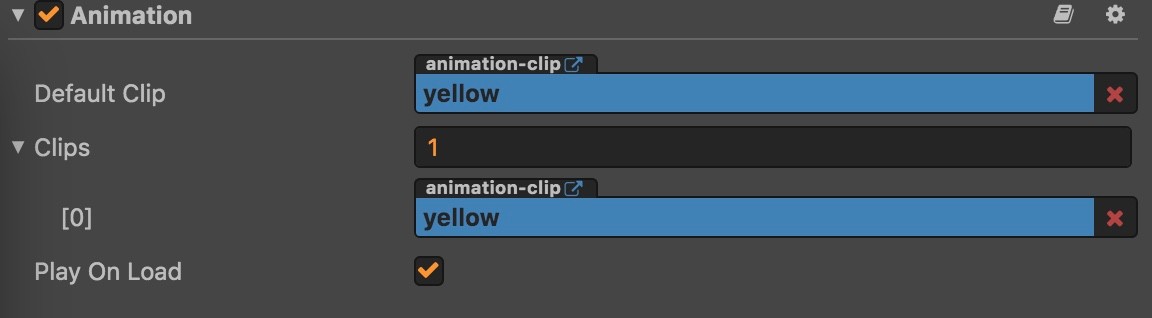
4)現在,看一下小黃魚組件(Sprite)屬性檢查器中Animation屬性值設置:
本例中,是在一個空的Node節點下再添加的一個Sprite組件上編輯動畫屬性的,其實也可以直接在場景的層級管理器中添加Sprite組件併爲之編輯動畫屬性創建動畫。因爲我們使用前者方式,所以在這裏的屬性檢查器屬性設置時也要爲“Default Clip”設置屬性值,即把動畫中的第一個關鍵幀圖像拖動到此屬性處。
(5)現在來看一下緩動動畫效果設計。在前面動畫編輯器中易見共有三個關鍵幀,分別對應三個圖像(其中第一、三個是相同的),對應三個位置。
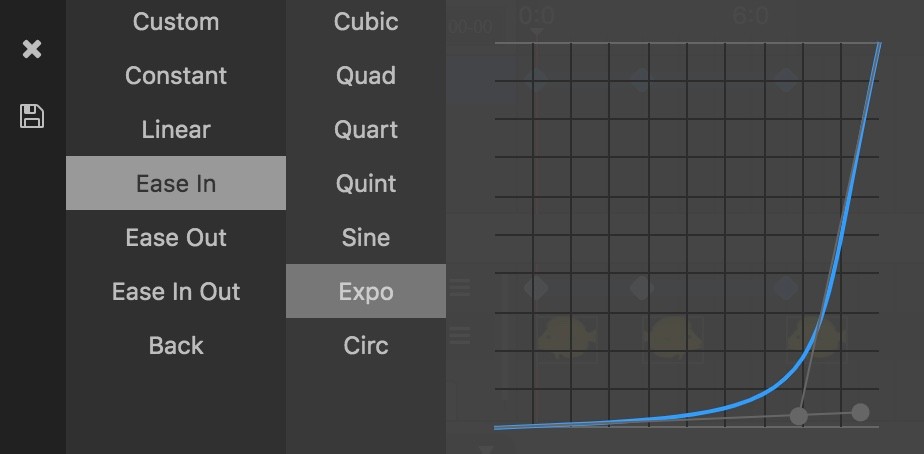
雙擊相鄰position屬性這一行(不可以是上面的藍粗線!)上的兩個關鍵幀間的深藍色線即可進入到緩動動畫編輯界面,如下圖所示:
通過上圖中的編輯,我們實現了小黃魚從起始位置(最右邊,且頭朝左)遊動越來越快的動畫效果(注意圖中的曲線上不同點的斜率代表精靈速度變化快慢)。同理,再爲小魚掉頭後遊動設置另一種緩動動畫效果,在此省略描述。
點擊最左側保存命令即可保存當前編輯信息,或者點擊X圖標關閉此窗口。返回到原來的動畫編輯器後再點擊左上角“打開/關閉編輯模式”開關按鈕保存並退出動畫編輯狀態。
至此,小黃魚動畫編輯完畢。
最後,注意到上面小黃魚精靈屬性檢查器中勾選了“Play On Load”選項,實現了場景運行後動畫自動播放,從而不需要編寫任何代碼。上面的工作,美工人員略經培訓即可獨立完成,這也正體現了Cocos Creator值得稱道的優點之一。
接下來,小紅魚的動畫效果是水平方向左右勻速遊動,更爲簡單,在此省略介紹。
另外,細心的朋友還會注意到,場景中有三個不斷上升的水泡泡,其動畫效果也是使用了上述原理實現的,在此一併略去介紹。
四、水螅jellyfish動畫設計與編程
水螅精靈的設計有三項任務:
(1)遊戲中它總是在不斷地切換其4個造型,從而通過幀動畫方式實現動畫效果。
(2)玩家通過操作鍵盤上的上下左右或者WSAE四個字母鍵實現控制水螅四個方向的移動,目的是爲了躲避海星。
(3)與遊動的小海星碰撞檢測。
有關(1)中幀動畫方式,我略去介紹,其實現原理與上面小黃魚動畫一致,完全不用編程即可達到動畫目的。
(一)鍵盤控制水螅移動
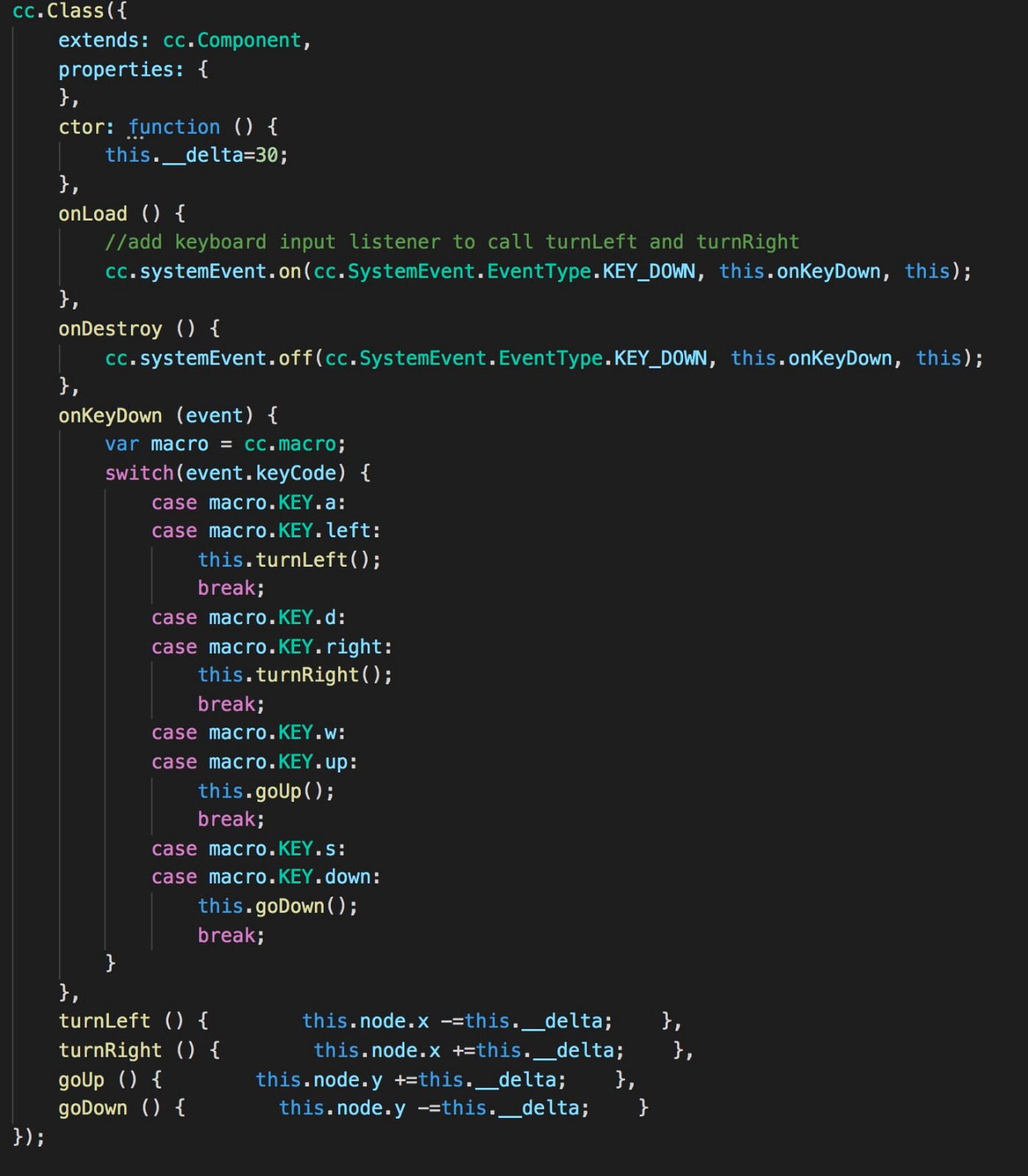
爲了實現鍵盤控制水螅沿四個方向的移動,需要編程。爲此,需要創建一個腳本組件JellyfishControl(然後,通過給jellyfish這個Sprite節點添加“用戶腳本組件”方式把此腳本組件綁定到精靈節點上),代碼如下:
上面的代碼基本上算是基礎性模板代碼,沒有太多值得解釋的地方。如果說有的話,只有一點,就是私有變量delta表示水螅移動的偏移值(爲了簡化,水平方向與垂直方向偏移值相同)。
(二)與小海星碰撞檢測
關於Cocos Creator遊戲中基礎類型碰撞檢測編程,大致遵循如下步驟:
1.編制碰撞檢測矩陣
點擊菜單命令[項目]-[項目設置...],打開如上圖所示的[項目設置]窗口,通過“分組管理”選項卡即可創建遊戲場景中參與碰撞的元素的分組配對。根據場景中能夠發生碰撞的精靈多少及組數,創建碰撞分組。本遊戲簡單;所以,除了默認的default組外,只創建了一個fish組——fish組內部的精靈可碰撞(後面我們讓海星與水螅都屬於fish這一組),並可進行碰撞檢測。
2.指定分組
針對遊戲中要碰撞的精靈,通過其屬性檢查器Node對象上Group屬性值選擇,即可指定其所在的碰撞分組,如圖所示:
3.爲水螅精靈綁定多邊形碰撞組件
這一步很簡單,只需要在水螅精靈上“添加組件”-“碰撞組件”-“Polygon Collider”即可。因爲水螅精靈體形極不規則,所以選擇此形狀的組件。有關此概念的更多介紹,請參考Cocos Creator官方解釋,在此省略。
很顯然,後面的小海星要參與碰撞,也要給它指定分組,並綁定碰撞組件(也使用“Polygon Collider”)。
4.監聽碰撞
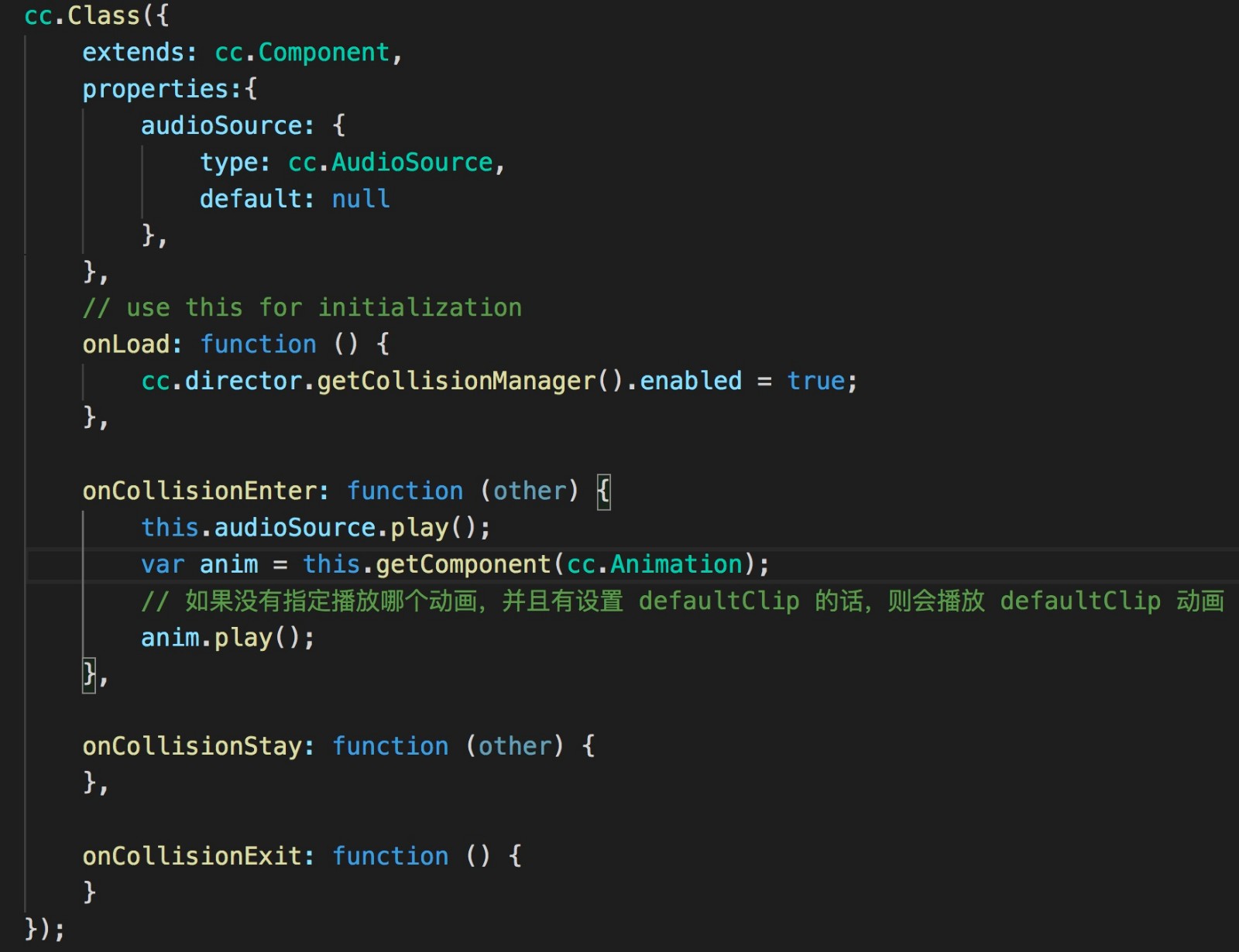
創建腳本組件ColliderListener,並把它綁定到水螅精靈上,代碼如下。
上面腳本中有三點值得注意。
(1)通過定義一個公開類型的audioSource屬性(cc.AudioSource類型),實現在與海星發生碰撞後播放碰撞聲效。請參考列舉在文章前面的層級管理器上的starfish_screech_sound節點(它是一個綁定了AudioSource組件的Node對象)。
(2)爲了參與碰撞檢測,下面這一句代碼必不可少:
cc.director.getCollisionManager().enabled = true;(3)在碰撞事件處理器onCollisionEnter中,順便實現了檢索綁定到水螅精靈上的動畫組件,並播放水螅精靈的造型切換動畫。
到此,水螅精靈這邊的設計與編程工作結束。
五、海星動畫設計與編程
海星這邊的編程任務有:自身動畫播放;與水螅進行碰撞檢測;碰撞後掉頭跑動畫效果,等等。
其中,有關碰撞檢測的準備工作,前面已經說明,在此不再贅述。
但是,爲了參與碰撞檢測,海星也要綁定到腳本組件ColliderListener上,代碼同上。
現在,我們來看一下海星的動畫編輯器設計情況:
由上圖可見,這裏也使用了幀動畫技術。
在目前最新的Cococ Creator 2.3.1版本中,cc.Sprite.spriteFrame這樣的屬性不能創建緩動動畫效果!緩動只能是針對Node的大小、位置、顏色等屬性實現的。
上圖中有一點值得關注的是,在最後一個關鍵幀處有一個小白塊,我們正是在此外創建了一個幀事件(通過點擊左上方貼近+號左側的帶有斜向箭頭小按鈕激活此操作;然後,在隨後出現的對話框中輸入幀事件函數名,並指定可能的參數即可)。
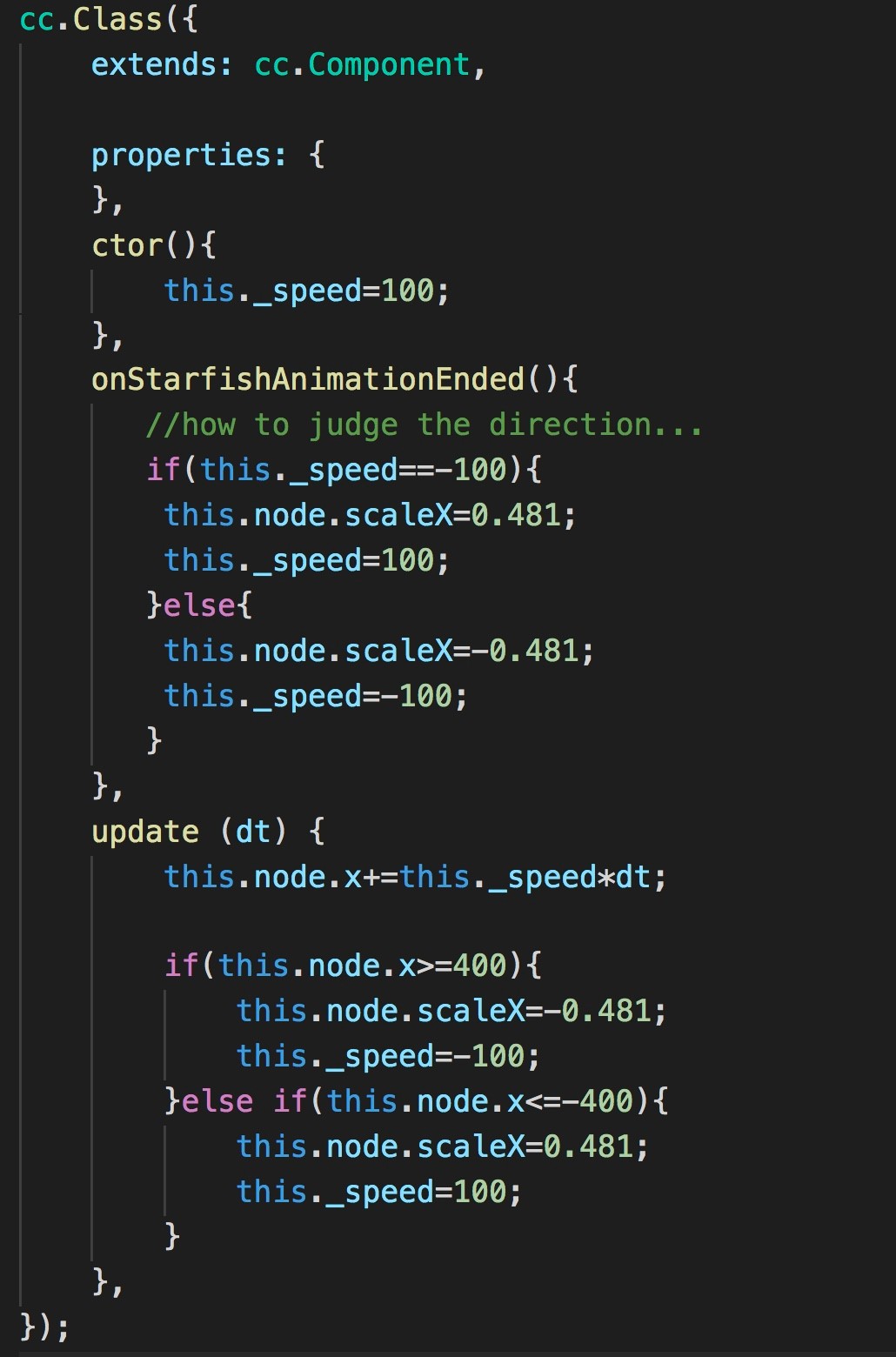
上面事件的含義是,當小海星碰撞到水螅時激活這個幀事件函數的執行,其代碼如下:
上面代碼中有幾點需要注意:
(1)通過定義一個私有變量_speed與Cocos Creator中刷新屏幕函數update(默認每幀調用一次)結合,實現了控制海星在場景中的左右遊動。
(2)場景的寬度在此硬編碼爲800像素;因此,當海星運動到最左邊和最右邊時需要掉頭,這是通過修改Node組件scaleX值爲相反值來實現的。
(3)如你所猜想的,前面定義的幀事件函數正是onStarfishAnimationEnded。當海星碰撞到水螅時差不多也正是海星動畫結束時,通過上面函數中簡短編程實現了二者遭遇後海星掉頭就跑的動畫效果。
六、總結
本系列第一篇中,我曾經提到使用Scratch嘗試作Cocos Creator開發中快速原型測試的事,本文中幾乎未正面提及多少。其實,在整個Cocos Creator編程中,我一直在對比二者在實現類似功能時的各自實現方案及其相通之處。大致來看,由於Cocos Creator新的設計理念及架構的引入,使得遊戲開發進程大大縮減。
說到底,本文實現的僅是一個粗糙不堪的Cocos Creator小遊戲的開發試驗,僅供初學者參考而已。後面有時間,我會真正做一個先使用Scratch作原型再使用Cocos Creator作後期開發工具的例子與各位分享。