<script type="text/javascript">
function getHtml(html, onBack) {
$.get(html, function (data) {
//debugger;
if (onBack) {
onBack(data);
}
else {
$("#parentDiv").html(data);
}
})
}
</script>
<ul class="submenu clearfix">
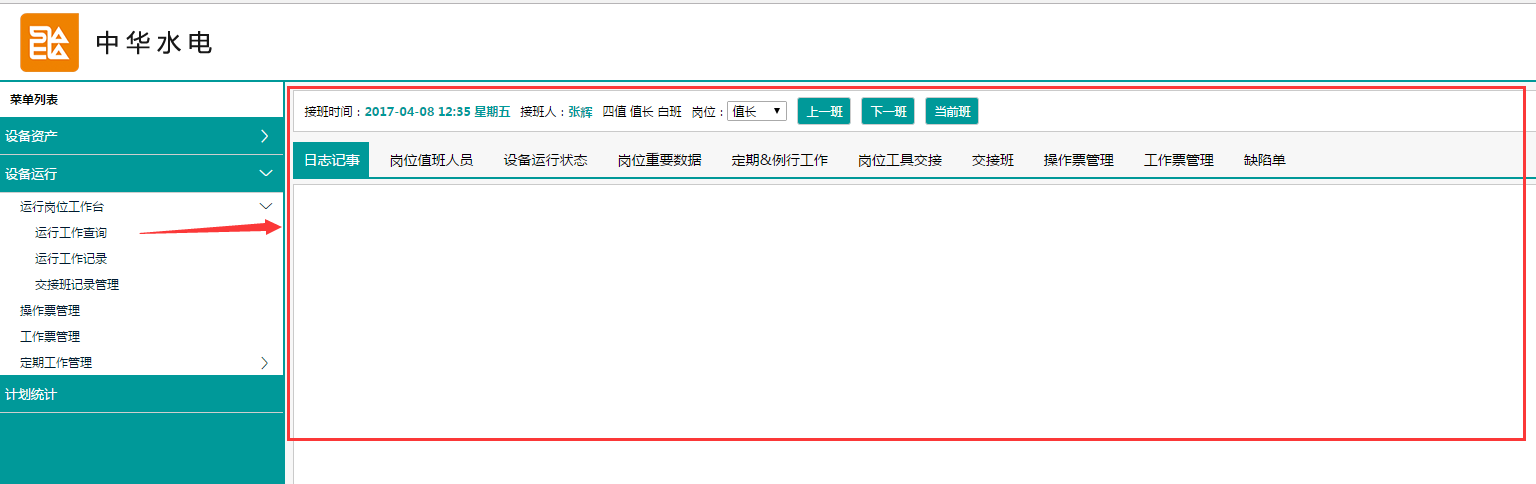
<li><a href="javascript:void(0)" onclick="getHtml('equipmentrunning/runningworkquery.html')">運行工作查詢 </a></li>
<li><a href="#">運行工作記錄</a></li>
<li><a href="#">交接班記錄管理</a></li>
</ul>
<div class="main-right" id="parentDiv"> </div>
點擊菜單,右邊填充相應內容,其他固定不變
發表評論
所有評論
還沒有人評論,想成為第一個評論的人麼? 請在上方評論欄輸入並且點擊發布.